人們如何使用 Foundation 來建構具備回應能力且符合未來趨勢的網站。
Flite
Foundation 是最佳選擇。
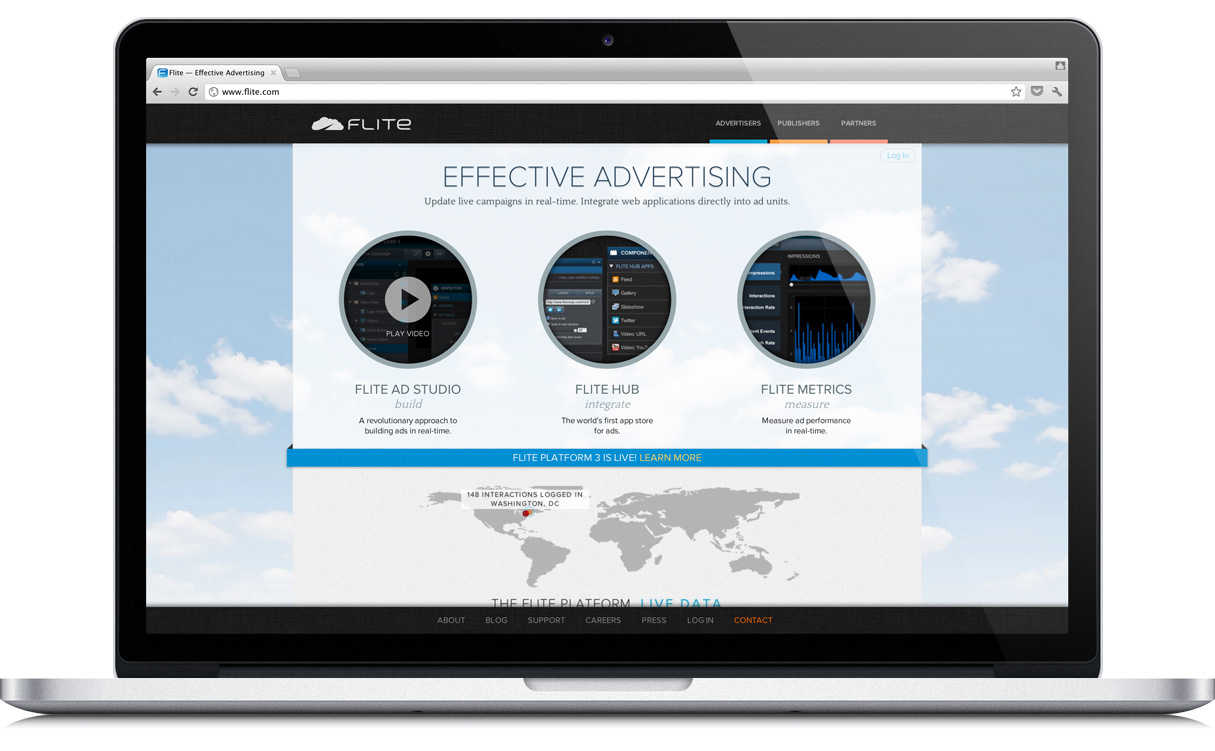
當線上廣告技術公司 Flite 需要重新設計其網站時,它知道必須在任何裝置上都能運作,而不仅仅是桌上型電腦。因此,該公司四處尋找具備回應能力的架構。產品設計副總裁 George Penston 一直關注 ZURB 的所有作為,並且知道該公司必須採用 Foundation 來滿足其需求。Foundation 與 Sass 和 Compass 整合良好,而這正是 Flite 將其視為開發工具包中不可或缺的元素。儘管還有其他架構,但 George 表示 Foundation 是最佳選擇。
對於 Flite 的員工來說,Foundation 提供了一個完善的套件,包含他們所需要的按鈕和表單。正如首席 UX 設計師 Andy Yang 所說
「上手超容易」
Andy 在一天內就讓 Foundation 啟動並執行。接下來只要建置整個網站,大約再花兩個星期。

將他們的設計與 Foundation 整合
Flite 在決定使用 Foundation 之前就開始網站的設計工作。公司已經為他們的網站確定設計。然而,他們在將設計整合到 Foundation 的架構中並沒有遇到太多問題。不僅如此,Flite 還能夠將 Foundation 整合到其 Sass+Compass 工作流程中。George 告訴我們,這對團隊來說是一個真正的福音。

Retina 顯示器?沒問題。
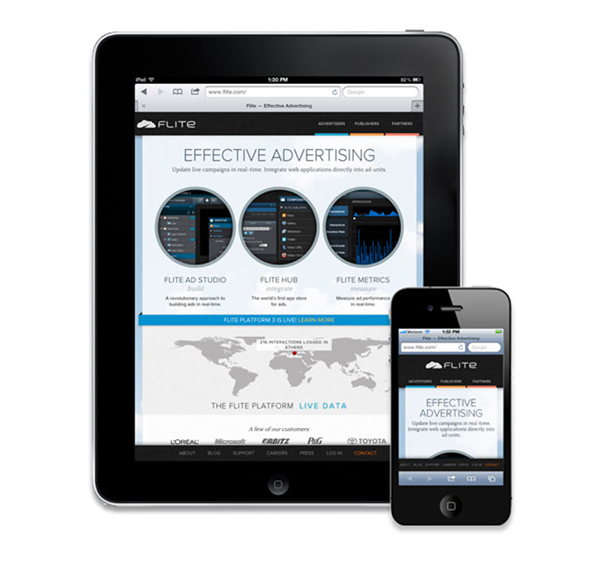
Flite 的員工在事先為新的 iPad 及其 Retina 顯示器做準備時,將 Retina 支援加入到他們的 SCSS/CSS 中,以支援主要的圖形元素。看看他們如何做到這一點
會再次使用
最後,由於 Foundation,新的網站看起來在所有裝置上都非常棒。Flite 在其工具箱中找到了新的工具,可以輕鬆與其他工具(例如 Sass 和 Compass)整合。而且團隊會再次使用 Foundation。
「總體而言,我一定會在其他專案中再次使用它。」Andy