有時人們會問我們一些問題。以下是常見問題。看著 Foundation 成長為全球前 20 大開放原始碼專案,真是令人驚奇。我們收到許多關於框架的重複性問題,因此我們整理了這份常見問題集,以協助您!
Foundation 一般問題
您有問題,我們有答案。本節包含許多與 Foundation 相關的知識。
1. 為什麼 Foundation 是免費的?
Foundation 起源於 ZURB 風格指南,我們在每個客戶專案中使用它。多年前,我們決定需要一個框架,讓我們可以快速建構原型。我們採用了全球 CSS、jQuery 外掛程式、常見元素和最佳實務,然後將它們彙整成 Foundation。一旦我們這麼做,它就有了自己的生命。
簡單的答案是:我們熱愛我們的工作 — 我們協助人們設計更好的產品。我們在我們執行的每個專案中使用它,無論是內部專案或客戶專案。如果它能幫助我們執行我們的任務,那麼它肯定也能幫助其他人。
有關完整背景故事,請查看我們撰寫的部落格文章:11 項你不知道的 Foundation 資訊
2. Foundation 的授權為何?(我可以將 Foundation 用於我要販售的商品嗎?)
Foundation 是 MIT 授權,且可免費用於任何您想要的用途。您甚至可以分支架構並自行製作。我們給予人們最大的自由度,讓他們可以隨意使用架構來製作出驚人的事物。公司和個人使用 Foundation 來 建立他們的網站、販售範本以及其他資源。您唯一不能做的事就是販售 Foundation 本身。
3. 有多少人執行 Foundation?
正如我們所說,我們在每個專案中都會使用 Foundation。25 位設計師和工程師每天都在我們的客戶專案中進行戰鬥測試。這讓我們深入了解我們在推進時應該如何調整或變更事項。在撰寫 Foundation 核心時,我們目前有四個人積極參與。雖然我們在需要時會找來其他幾位 ZURB 成員。
4. 有哪些公司正在使用 Foundation?
許多大型品牌和令人興奮的新創公司都在使用 Foundation 來建立他們的品牌。雖然我們無法得知所有建構於 Foundation 上的網站,但我們編制了一份您可以查看的廣泛清單
建構於 Foundation 上的品牌回應式圖庫
4. 我可以使用 Foundation 搭配 [在此插入您選擇的 CMS] 嗎?
簡短的回答:可以。您可以將它用於任何 CMS。Foundation 基本上是 CSS/SCSS、JavaScript 和標記結構,可應用於幾乎任何專案。找出如何將它整合到您選擇的任何系統中取決於您,我們無法成為所有領域的專家 :) 但您可以查看 資源 頁面,看看是否有人已經完成這項工作!
5. 有多少人執行 Foundation?
正如我們所說,我們在每個專案中都會使用 Foundation。25 位設計師和工程師每天都在我們的客戶專案中進行戰鬥測試。這讓我們深入了解我們在推進時應該如何調整或變更事項。在撰寫 Foundation 核心時,我們目前有四個人積極參與客戶和之間的工作。雖然我們在需要時會找來其他幾位 ZURB 成員。
6. 為何 Foundation 的樣式不如其他架構多?
Foundation 的樣式設計為簡潔。我們不希望最後變成所有網站看起來都一樣的世界,因此我們省略了許多複雜的樣式,讓您可以輕鬆新增我們的預設樣式,而無需覆寫大量內建的樣式。我們相信架構應該建立在頂端,而不是阻礙您。它也有助於整合,並減輕程式碼膨脹,而產生的檔案大小縮減則表示載入速度更快。
7. 我如何協助 Foundation?
有很多不同的協助方式。其中一種方式是使用程式碼,找出錯誤並將它們提交到 GitHub,那裡已達到 20,500 多顆星。如果你夠勇敢,請嘗試透過 Pull Request 提交你自己的修正,你將會被列為 Foundation 上數百位貢獻者之一!
如果你想要提交 Pull Request
- 請確定你擁有 Github 帳戶且已登入。
- 前往 Github:https://github.com/zurb/foundation/pulls
- 按一下綠色的「New Pull Request」按鈕。
- 現在請按照 Github 編寫的這些超棒說明:https://help.github.com/articles/using-pull-requests
- 請確定你的說明和標題清楚,且你已測試過你的變更,並包含任何需要進行的文件變更。
8. App、Sites 和 Email 的 Foundation 有什麼不同?
Foundation 有三個架構,每個架構都會協助你建構特定使用案例。
Foundation for Sites 協助你建構回應式網站,例如行銷網站、電子商務、政府、作品集等等。
Foundation for Emails 協助你建構回應式電子郵件範本,可以在任何電子郵件客戶端、任何裝置中檢視。這表示使用表格化配置和特別調整為與 Outlook 和 gmail 等電子郵件客戶端搭配運作的元件。
Foundation for Apps 是為了協助人們建構回應式網路應用程式而建立的。這些是更複雜的軟體應用程式,利用 Angular 建立有狀態的轉場和互動。Foundation for Apps 有個網格,設計用於建立全螢幕應用程式體驗,以及元件,設計用於讓應用程式感覺更原生。
更新 - Foundation for Apps 現在在 ZURB Playground!
9. 我什麼時候應該使用 Foundation for Apps,而不是 Sites?
理想的情況是在你想要讓一個會在網路上運作的應用程式有更原生的感覺時使用 Foundation for Apps。Foundation for Apps 是建構更複雜且全螢幕的應用程式配置的絕佳工具,這些配置使用自訂轉場和狀態。對於更簡單的應用程式,或在瀏覽器支援是考量因素的應用程式,Foundation for Sites 仍然是一個強大的工具。
1. 為什麼 Foundation 不支援 IE7 或 IE8?或者:我們為什麼不支援瀕臨絕種的物種。
這可能是我們收到的最大問題。請考慮這一點:今日最受歡迎的瀏覽器大多會自動升級,包括 Chrome、Firefox 和 Explorer(從 9 開始)。IE 8 是 Windows XP 上支援的最後一個 IE,而 Microsoft 已在幾年前正式停止支援。這在我們的決定中扮演了一部分角色。
此外,自 Foundation 4 以來,我們的架構以行動裝置優先,表示它依賴媒體查詢來分層更複雜的版面配置和元件。不支援媒體查詢的瀏覽器或裝置將受限於簡單的單欄位版面配置。在某些方面,Foundation 4 更能支援 IE6-7,因為它提供行動裝置體驗,但並非完全無法使用。如果 IE8 支援對您的使用者/客戶而言很重要,您可以使用支援 IE8 的 Foundation 3.2。它不是行動裝置優先,但它很好用。
人們已經能夠讓 IE8 與 Foundation 正常運作。以下是一些連結,在您需要時提供協助
論壇中的 Foundation 5 和 IE8 相容性 →
讓 Foundation 5 在 IE8 中運作,作者 Cornelius Weidmann →
2. 我可以使用 Foundation 搭配 [在此插入您選擇的 CMS] 嗎?
簡短的回答:可以。您可以將它用於任何 CMS。Foundation 基本上是 CSS/SCSS、JavaScript 和標記結構,可應用於幾乎任何專案。找出如何將它整合到您選擇的任何系統中取決於您,我們無法成為所有領域的專家 :) 但您可以查看 資源 頁面,看看是否有人已經完成這項工作!
3. 我可以使用只有 Grid 嗎?
是的!如果您只想使用 Grid,您可以使用自訂器只選取它,或者您可以在 SCSS 專案中只匯入 Grid。將會有一些全域檔案也會下載,但這些檔案很小,而且 Grid 要正常運作需要它們。這包括像我們的全域 box-sizing:border-box 重設之類的東西。
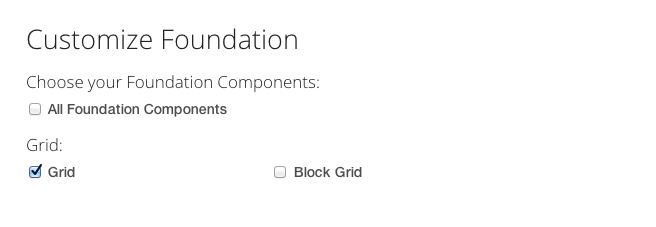
CSS:您可以瀏覽 下載頁面 並取消勾選「所有 Foundation 元件」。然後務必勾選「Grid」。這將讓您下載 Foundation,而且只包含 Grid。

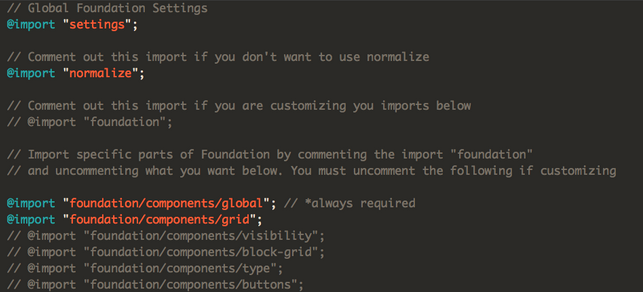
SCSS:如果您想要移除所有東西,但保留 Grid,您可以使用新的專案附帶的 app.scss 檔案。您只需將 @import “foundation”; 註解掉,並取消對全域和 Grid 元件的註解,如下所示

4. 我如何在製作之前精簡我的檔案?
讓我們先來看看 CSS。您必須找出您沒有使用的外掛程式或元件,並從自訂器下載新版本,其中只包含您需要的檔案。然後您可以在開發程式碼中移除對它們的任何參照。
對於 SCSS,您可以只 @import 您需要的 Foundation 部分,讓您非常容易精簡到您需要的基本功能。如果您不需要外掛程式,請在文件中移除對它的參照並刪除該檔案。
額外資訊: Foundation 的 JavaScript 非常模組化,因此您可以選擇性地只包含您需要的 JS 外掛程式(以及核心函式檔案)。您可以在這裡找到說明:JavaScript 設定 →
更多關於最佳化刺穿膨脹的 Sass 檔案
由 Brett DeWoody 撰寫的,根據 Google 建立完美的網站
5. Foundation 是否在 [其他裝置或瀏覽器] 上測試過?
我們嘗試在測試中做到全面,而且有數千種裝置和許多瀏覽器,因此我們在最常使用的裝置上進行測試。我們很樂意聽聞 Foundation 在其他裝置上的行為,如果您看到任何奇怪的地方,請告訴我們。
6. 我可以在哪裡找到較舊版本的說明文件/下載?
許多網站仍然使用較舊版本的 Foundation。我們會為這些版本保留說明文件。
文件Foundation 5 說明文件
Foundation 4 說明文件
Foundation 3 說明文件
Foundation 2 說明文件
下載
Foundation 5、4 和 3 下載
7. 如果我需要 Foundation 的 Angular 版本(或其他版本)怎麼辦?
有許多驚人的資源可用於使用 Foundation。Foundation 的 Angular、React 和其他架構的移植,以及許多其他整合。查看資源頁面以取得所有最新資源。

Foundation for Emails
1. 我電子郵件中未使用的 CSS 會怎樣?
我們的 Foundation for Emails (Inky) 內嵌器 僅內嵌套用於每個元素的規則。這表示所有內嵌的 CSS,都只是您元素所需的 CSS。此外,回應式媒體查詢會移到 body 標籤內。head 區段中可能會有一些未使用的 css,不過在內嵌樣式之前執行 UnCSS 等處理程序,有助於減少額外的 CSS。
2. Foundation for Emails 是否在 [其他裝置或電子郵件用戶端] 上測試過?
我們支援盡可能多的電子郵件用戶端和市場,不過,我們無法測試所有內容。因此,我們決定根據其 市場佔有率 和我們使用可取得的裝置和軟體可靠地測試它們的能力,來測試以下用戶端。
3. 怎麼回事?您的範本無法在 Outlook 和 Gmail 中正確呈現。
所有範本都經過測試,可在 Outlook 和 Gmail 中使用。這兩個電子郵件用戶端都會從 HTML 的 head 中移除 CSS,因此您需要先使用內嵌器。您可以找到 Foundation for Emails (Inky) 內嵌器。
4. 您推薦哪個電子郵件服務供應商?
在 ZURB,我們使用 Campaign Monitor,它對我們來說非常好用!還有其他一些很棒的服務供應商,例如 MailChimp,您也可以使用。
5. 為什麼 Ink 的容器寬度為 580 像素?
大多數顯示於較大螢幕上的電子郵件客戶端,都有較小的容器來實際檢視電子郵件。我們做了許多研究,發現 580 像素最適合閱讀和貼合。
6. 有獨立版本的內嵌器嗎?
有些人喜歡將內嵌器與 Gulp 或 Grunt 整合。目前我們沒有獨立版本的內嵌器。不過,我們計畫在 v2.0(即將推出)中解決此問題!
我們建立 Foundation for Apps 的原因 →
7. 如果我不希望所有內容都堆疊在行動裝置上怎麼辦?
Foundation for Emails 有子網格,可讓您水平分割版面,而不會在行動裝置上堆疊。您可以在此處查看如何執行。





