讓電子郵件不再那麼爛
我們知道建立 HTML 電子郵件很困難,尤其是回應式的電子郵件。這就是我們建立 Foundation for Emails 的原因。遠離複雜的表格標記和不一致的結果。使用 Foundation for Emails 減少編寫電子郵件的時間,並將更多時間花費在其他事情上,例如建立令人驚豔的產品。
電子郵件行銷對您的業務有益。事實上,它能讓您「每花 1 美元,就能賺回 44 美元」這麼好。有了像 Foundation for Emails 這麼強大且易於使用的工具,您將有能力創造驚人的成果。
54%
所有電子郵件中,有 53% 是在行動裝置上開啟的,因此您需要針對桌面和行動電子郵件客戶端最佳化的範本。
75%
Gmail 的 9 億用戶中,有 75% 是透過行動裝置存取帳戶。
6x
交易電子郵件 可產生超過一般行銷電子郵件 6 倍的收益。
減少編碼時間
如果您使用過 Foundation for Sites,您會覺得很上手。

適用於任何版面的反應靈敏網格
您可以製作適用於您內容的版面,而不是相反。
使用設計為可在任何裝置上運作的網格,發揮更多功能。讓您的網格符合您的內容,而不是相反。現在,您可以像編寫網站一樣編寫電子郵件,使用設計為可在任何裝置上運作的網格。建立大小均勻的內容區塊,非常適合圖片庫或產品清單。您的版面整齊堆疊,因此您的內容在小螢幕上也能存取。例如填補和列寬會自動縮放以符合行動裝置。

常見的 UI 模式可讓您更快建立
您可以在設計中使用這些 UI 模式,快速讓您的電子郵件成形。我們已包含按鈕、選單、區塊網格、標註、字體和縮圖。此外,能見度和對齊等輔助工具可讓您更快接近完成的產品,因此您可以減少編碼時間。

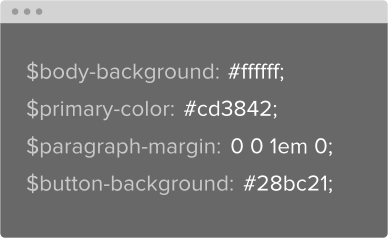
使用 Sass 快速製作有型的電子郵件
從顏色和字型大小到間距和欄位數目,Sass 讓您能完全控制常見的樣式,並消除了重複、耗時的 CSS 需求。透過變更幾個 Sass 變數,您能在數分鐘內取得整個電子郵件所需的視覺和感受,讓您能花更多時間在文案或轉換漏斗上。
大師課程適用於回應式電子郵件
在這個線上課程中,您將會學習如何快速設計和開發回應式電子郵件,讓電子郵件在幾乎每個螢幕、瀏覽器和電子郵件用戶端上都看起來很美觀,甚至包括 Outlook。
學習電子郵件基礎Inky:一種新的範本語言
告別篩選數百個惱人的表格標籤吧。
讓我們面對現實,電子郵件用戶端遠遠落後於時代。使用表格標記電子郵件需要多出 3 倍的標記,而且很快就會變得複雜。如果電子郵件標記更像網路會如何?使用 Inky,您將撰寫 <row> 和 <columns> 等標籤,以吐出組成電子郵件主體所需的六個表格標籤。您將能夠更快地編寫電子郵件,而且挫折感更少,組織也更好,讓您有更多時間花在更棒的事情上,例如建置您的產品。
<container>
<row>
<columns>This is a column.</columns>
</row>
</container>
<table class="container">
<tbody>
<tr>
<td>
<table class="row">
<tbody>
<tr>
<th class="small-12 large-12 columns first last">
<table>
<tr>
<th>This is a column.</th>
<th class="expander"></th>
</tr>
</table>
</th>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
從新創公司到財星 500 大企業,數百萬開發人員信賴並使用電子郵件基礎。
每天,全世界都有內容豐富且有利可圖的電子郵件建構在穩固的電子郵件基礎架構上。各產業和各大陸的設計師、開發人員和行銷人員都使用電子郵件基礎來實現他們的構想。





花更少時間在測試和準備上
我們讓您無後顧之憂,從自訂到建置到內嵌。
在所有主要用戶端都能運作的電子郵件,甚至包括 Outlook
您無須擔心間距不一致和版面呈現問題。電子郵件基礎提供準則,讓您能確信電子郵件在測試中看起來和預期的一樣。您將花更少時間除錯電子郵件,並花更多時間最佳化您的活動。
ZURB 電子郵件堆疊將讓您成為電子郵件高手
升級您的電子郵件工作流程,以節省時間,提高效率。除了 Gulp 建置系統、Inky 模板、自動內嵌、CSS 和圖片壓縮之外,ZURB Stack 還支援 Handlebars 模板,讓您不必重複作業。針對多封電子郵件共用常見元素,例如您的標頭和頁尾,讓您只要變更重要的內容即可。
內嵌 CSS 很 麻煩
過去,每次您需要變更電子郵件時,都必須複製內容、在瀏覽器中開啟內嵌器、貼上並內嵌。然後,您需要將其複製並貼回您的範本。這太瘋狂了!Foundation for Emails 2 會自動內嵌您的 CSS(Sass 版本)。它會將您的「進行中」HTML 和內嵌版本分開,讓您可以輕鬆地繼續進行必要的變更。
十個範本讓您快速上手
無論您要建立什麼,我們精選的回應式電子郵件範本都能讓您快速上手。

透過取得這些 範本,省去從頭編寫程式碼的時間:應用程式的交易電子郵件、行銷、滴灌活動、電子報等等,都能透過我們的範本快速開始。就像 Foundation for Emails 架構一樣,它們經過實戰測試,可以在所有裝置和電子郵件客戶端上運作。這些範本包括
- 基本
- 英雄
- 側邊欄
- 側邊欄英雄
- 行銷
- 電子報
- 訂單
- 密碼重設
- 歡迎