Notable Code 讓您可以上傳程式碼或擷取其他網站,並直接在回應式頁面上做筆記。這是與您的團隊合作,在每個回應式中斷點取得回饋,並將所有回饋集中在一個地方的最佳方式。
取得我的 14 天免費試用
使用功能齊全的應用程式在 30 秒內開始!無需信用卡。
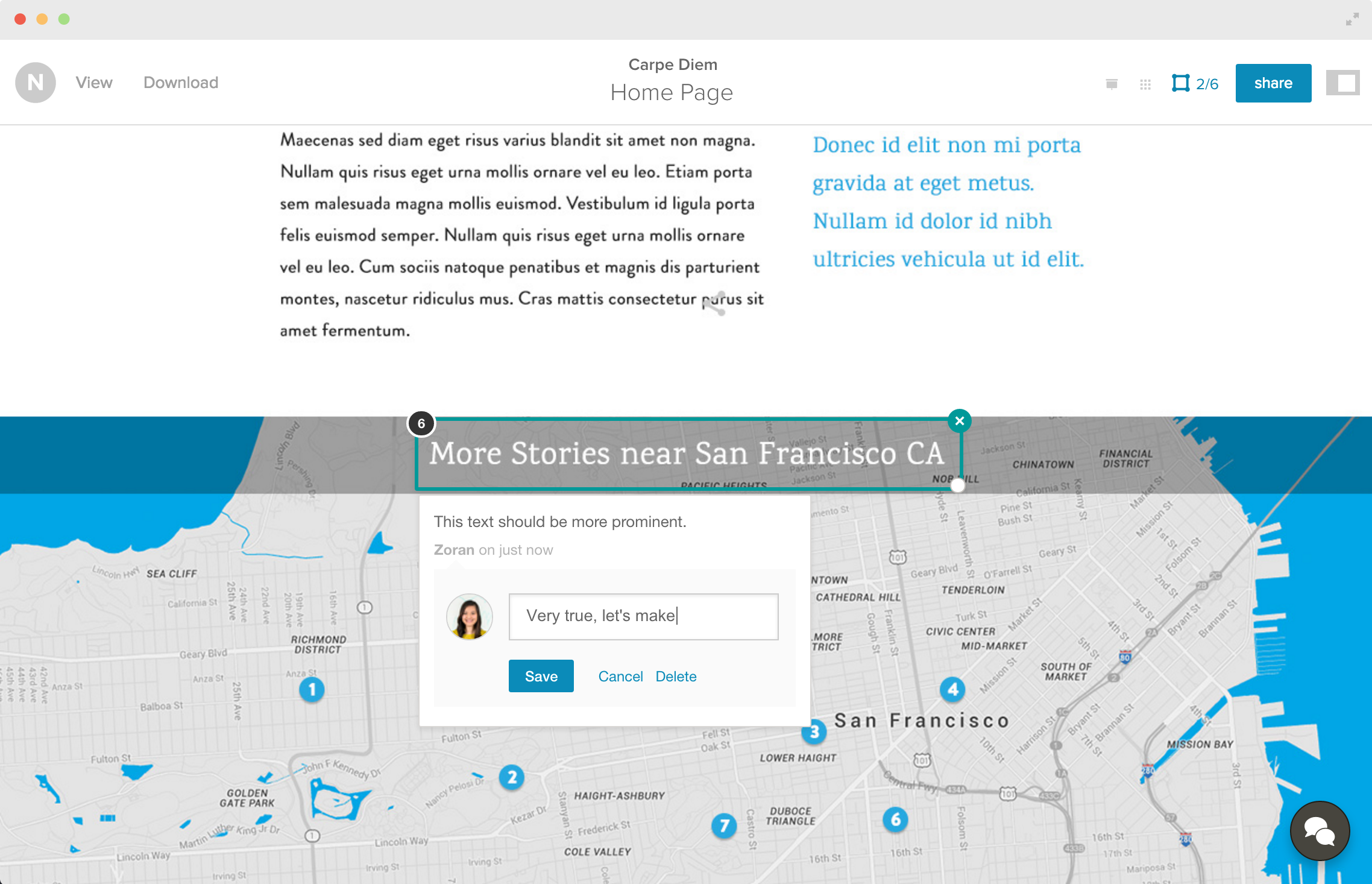
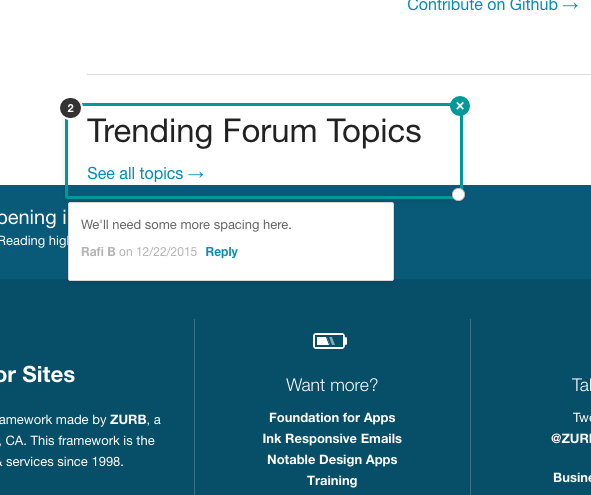
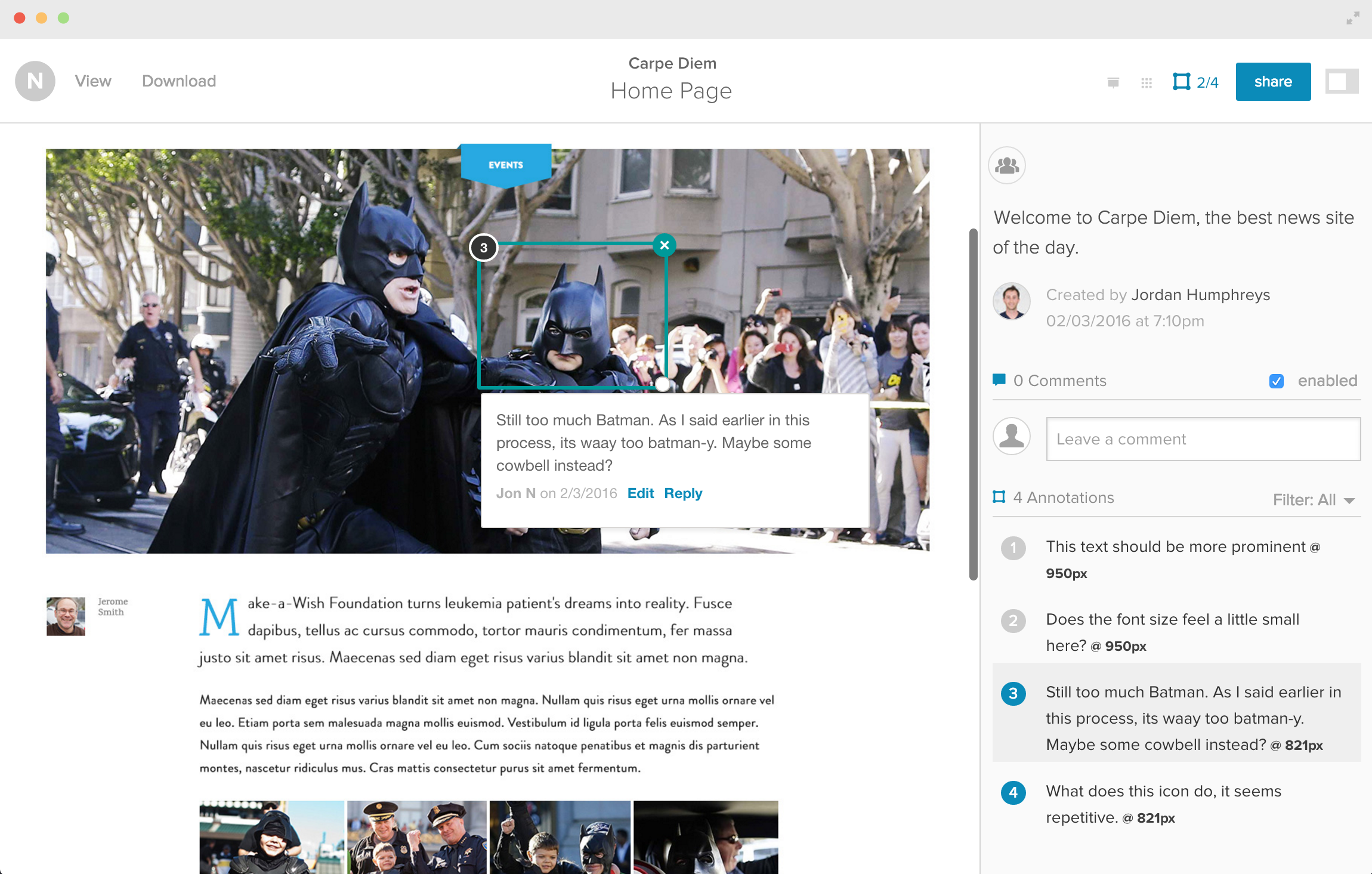
直接在您的設計上新增註解
不需要設定伺服器就能取得回饋 - 與合作者分享您的前端程式碼,他們就能在任何裝置上檢視您的即時網頁。當有任何更新時,他們會收到通知,而您會獲得有關您的網頁如何顯示的見解。

直接在您的編碼原型上取得回饋
您和您的團隊可以在網站的任何部分上直接留下註解 - 包括行動裝置和桌上型電腦大小。Notable Code 會自動捲動並聚焦在您正在尋找的回饋上,而不管視窗寬度為何。不再需要猜測、假設或尋找回饋!
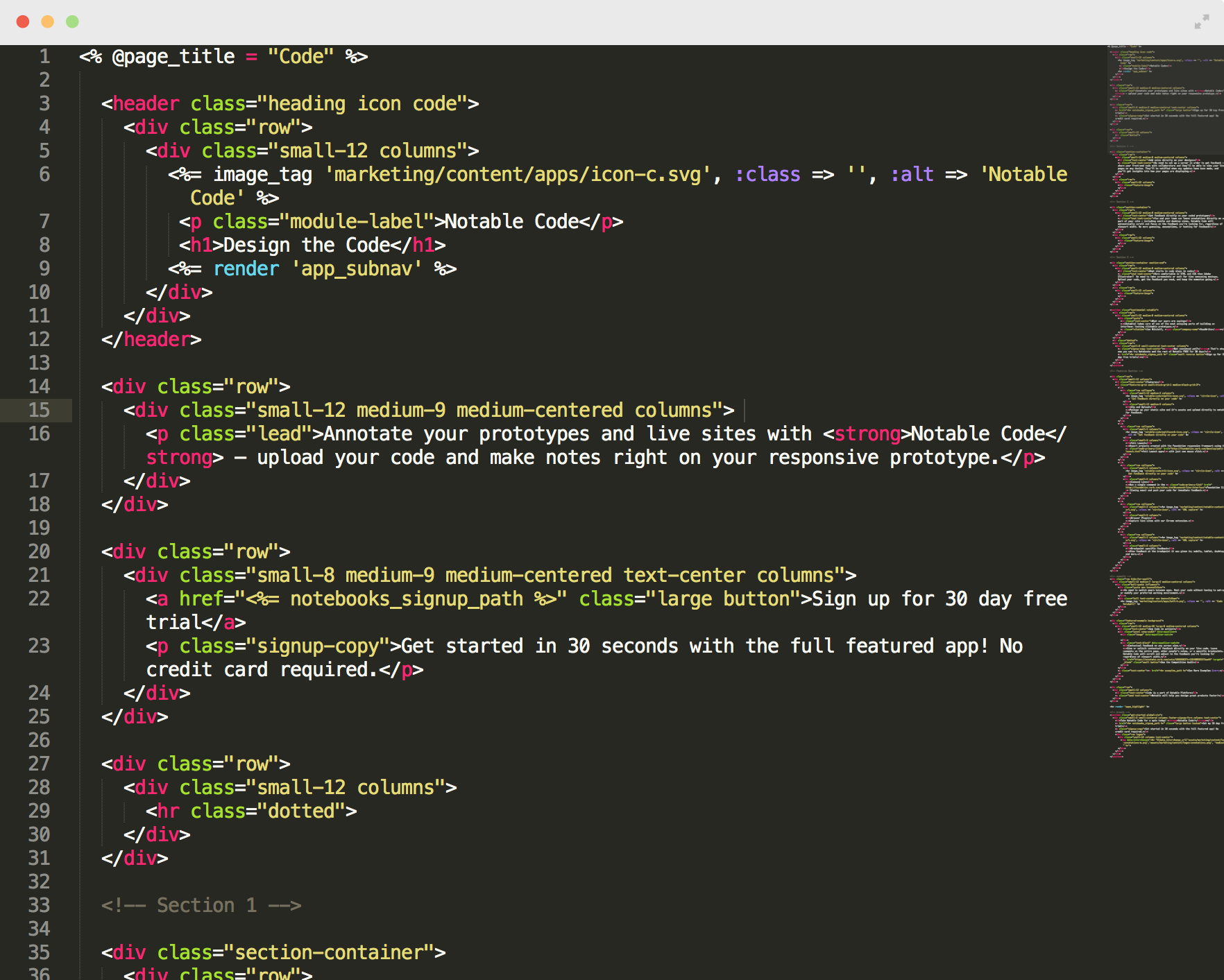
在程式碼中開始的會留在程式碼中
在 HTML 和 CSS 中比在 Adobe Illustrator 中更自在嗎?不需要截取螢幕畫面或等待耗時的模型。上傳您的程式碼,取得您需要的回饋,並保持進度。