人們如何使用 Foundation 來建構具備回應能力且符合未來趨勢的網站。
Swizzle
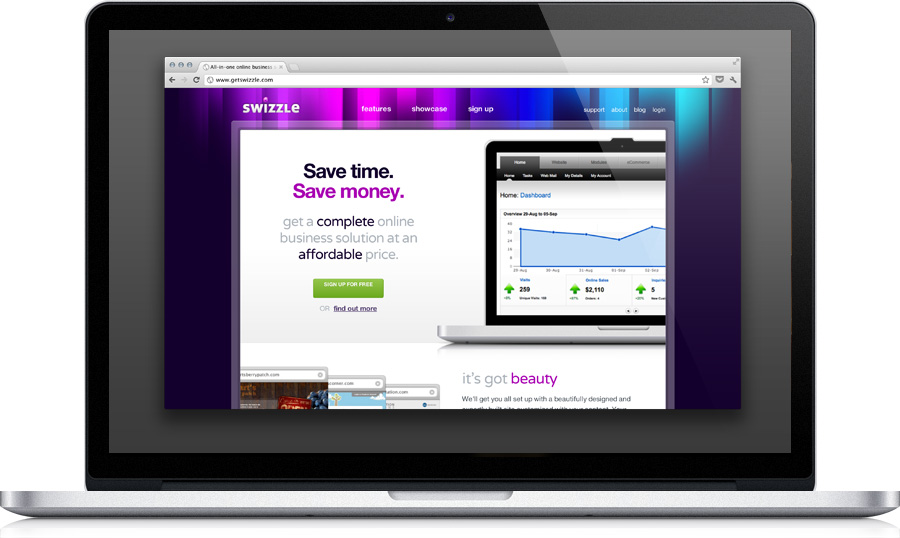
美麗,且在瀏覽器中建構。
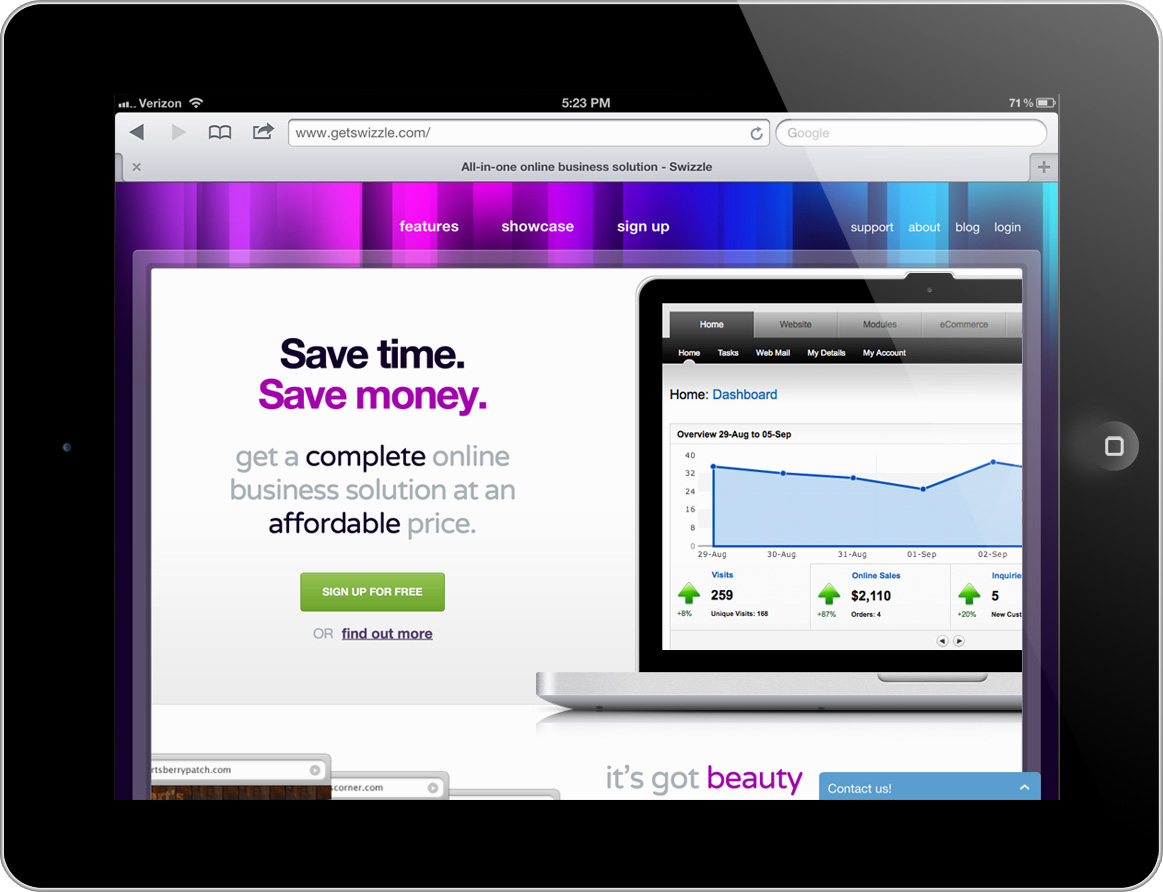
我們很興奮看到這個位於加拿大的線上服務與設計工作室 Swizzle 的網站。它建構於 Foundation 之上,不僅美麗,而且以令人難以置信的智慧方式進行縮放。在您的桌上型電腦或行動裝置上 查看,看看我們的用意,或在下方閱讀 Swizzle 的 Laura Hutchinson 關於 Foundation 如何提供協助以及他們接下來的計畫。
在瀏覽器中建構
使用 Foundation,我們能夠快速實作桌面和行動裝置網站。由於整體寬度可以自訂,因此很容易設定出我們想要的殼,而且使用內建的回應式網格,可以動態地嘗試不同的版面,這很有趣。

裝置專屬導覽
我們使用 Foundation 的行動裝置可見度類別,將頂端導覽從行動裝置隱藏起來,並用一個選單連結取代(選單連結也使用可見度類別,在桌面上隱藏)。連結錨定到頁尾導覽,頁尾導覽使用一點 CSS 來變更版面。
下一步:客戶友善
下一步是將我們的客戶入口網站切換成使用 Foundation。我們的客戶入口網站有很多表單,到目前為止,這些表單的樣式一直都很頭痛。我們也打算使用 Reveal 來取得一些很棒的互動功能。