人們如何使用 Foundation 建立具備回應能力且符合未來趨勢的網站。
WCB 設計代理商
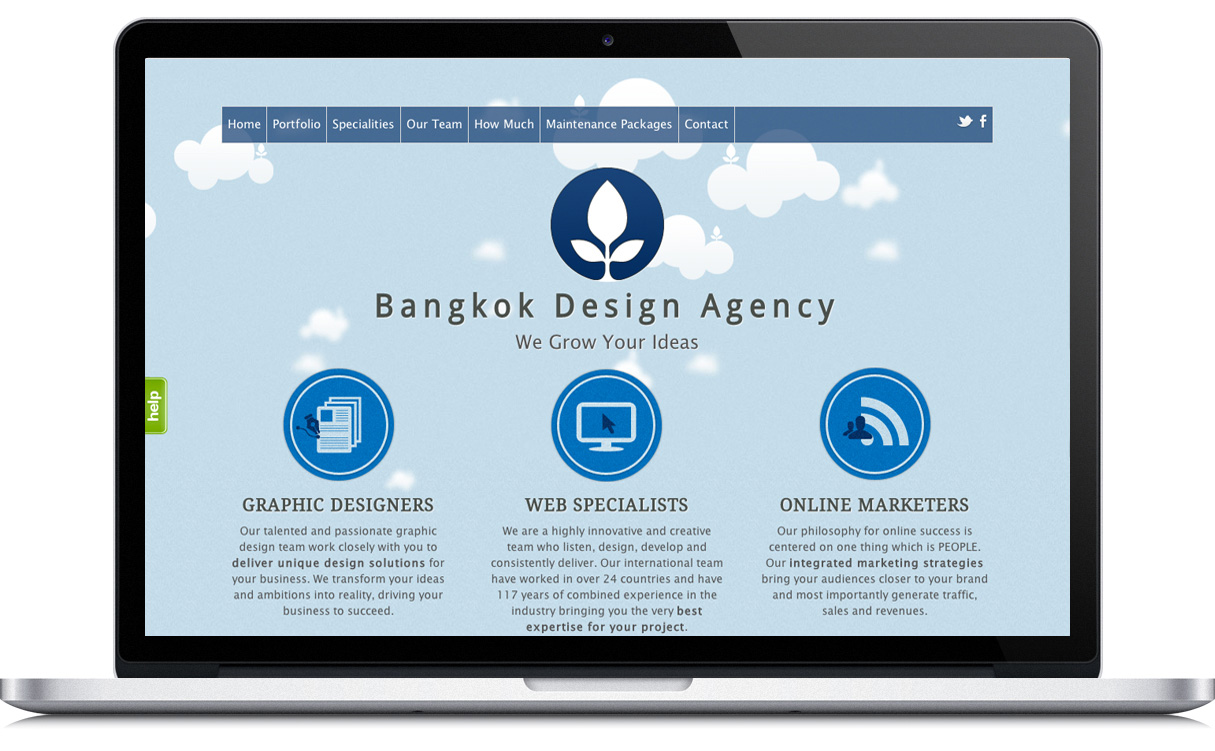
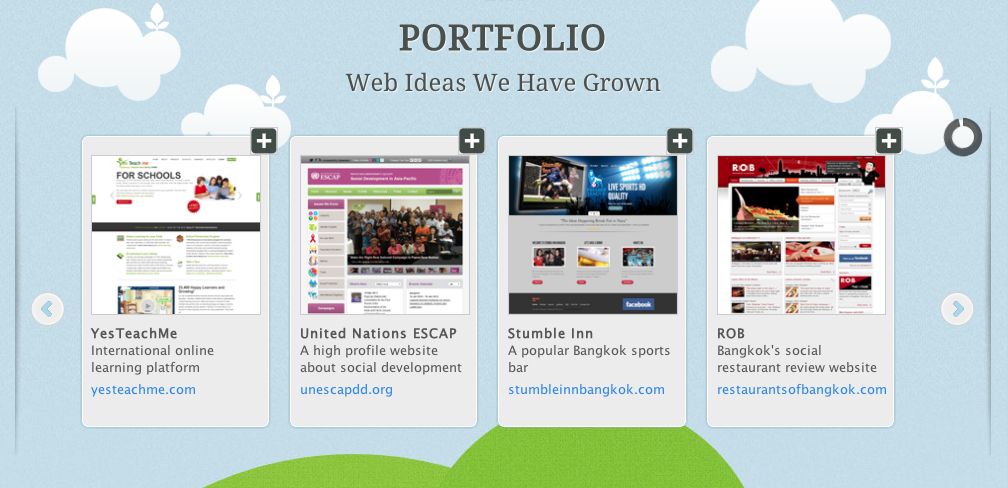
Web Courses Bangkok 的創辦人 Carl Heaton 需要一個框架,用於他的網頁設計學校的設計代理商方面,最後他轉向 Foundation。在經歷了數十個具備回應能力的框架後,Carl 偶然發現了 Foundation。當時,他想要為學生找到一個資源,向他們展示如何輕鬆地組合具備回應能力的網站。他表示,他測試了「幾乎所有現有的框架,而 Foundation 似乎具備我想要的所有功能。」
「例如,在我看來,Bootstrap 較適合應用程式,而非網站。Foundation 直截了當,並具有一些有用的附加功能,例如 Orbit 和 Reveal,這些功能很容易插入並使用。」

您可以在手機上隱藏項目
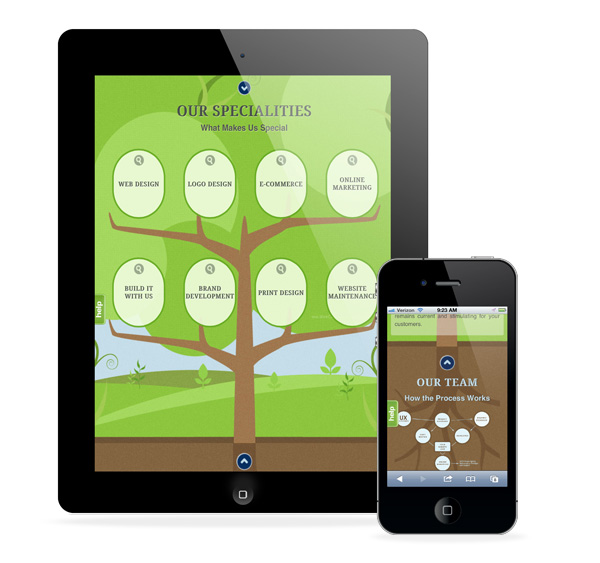
讓 Carl 真正決定採用 Foundation,並將它用於 WCB 的原因,是「隱藏於手機」的類別。他發現它們非常實用,基本上可以隱藏設計中的較大元素。這表示 Carl 的設計在平板電腦和智慧型手機上看起來都很棒。
幾個小障礙
Carl 在製作頁面時遇到一個小障礙。這個障礙出現在僅使用內容的 Orbit 滑桿,特別是在 iPad 上從橫向切換到直向時。

問題在於旋轉後,網站側邊會出現空白,因為它並未完全調整為裝置寬度。為了修復這個問題,他們新增了
Orbit 滑桿的問題在於滑桿會重疊,在載入時看起來很糟。但他們找到了協助。正如 Carl 所說
「Foundation 最棒的地方在於 Google 上的支援社群,因此 Jonathan [ZURB 設計負責人兼合夥人] 很親切地提供了一個解決方案,這個解決方案非常簡單,就是新增一個背景顏色,藉由隱藏彼此背後的投影片來解決問題。」

花一週設計,兩週編寫程式碼
WCB 設計代理商 網站花了一週設計,兩週編寫程式碼。Carl 再度使用 Foundation 編寫另一個網站的程式碼。此外,學校方面計畫教授一門使用 Foundation 3 的新的回應式設計課程。