秘訣與技巧
我們整理了一些回應式電子郵件秘訣與技巧,協助您瀏覽編寫 HTML 電子郵件的雷區。
編寫回應式電子郵件可能非常痛苦。本指南將協助您解決您可能會遇到的部分最常見問題。這是一份活的文件,將定期更新。
為何使用電子郵件基礎
大多數回應式電子郵件都建立在範本上。它們簡單、容易放入內容,而且通常經過良好測試。但是,範本的成本很高。「喔,所以您想做除了變更顏色和文字以外的事?」抱歉…您沒那麼幸運,查克。範本往往難以大幅自訂或擴充。因此,您需要一個架構。
架構是一組可重複使用的程式碼和設計模式,為使用者提供穩固且經過測試的基礎,供其建構。而不是一堆視覺樣式,您可以在事後隨意附加並結束它。
- 架構為您提供範本的穩固基礎,但具有自訂程式碼的可擴充性。您可以讓範本符合您的內容,而不是相反。
- 此外,架構為您提供一個共同的程式碼庫,讓您可以據此建構專案。因此,如果新的團隊成員參與專案,他們不必重新發明輪子。您可以花較少時間編寫電子郵件程式碼,並花更多時間最佳化您的活動。
需要知道
建立或編寫 HTML 電子郵件的悲慘事實是,在電子郵件設計方面,表格是唯一普遍支援的項目。如果您來自建立網站的世界,這可能就像踏入 Doc Brown 的 Delorean,為 Flux-capacitor 充電,並回到 1996 年。突然您的 CSS 以內嵌樣式標籤撰寫,有用的 CSS 屬性無法運作,而您會埋沒在表格標籤的汪洋中。
不過,並非一切都令人沮喪,我們所有人都在一起。Foundation for Emails 透過讓您遠離表格(Sass 版本)、協助您建立有條理的專案結構,以及經過良好測試的程式碼庫,讓這一切變得容易許多。我們彙整了本指南和 連結至資源,來自我們的夥伴,協助您繼續前進,以及一個新的 回應式電子郵件大師班,讓您成為 HTML 電子郵件高手。
HTML
電子郵件容器寬度
電子郵件的瀏覽器視窗相當於「視窗」,或電子郵件客戶端中用於顯示實際電子郵件的區域。這會有所不同。
Foundation for Emails 的預設容器寬度約為 600 像素。這是因為大多數電子郵件客戶端都有預覽窗格,大小約為 550-700 像素。使用 Sass 版本,您可以透過調整 $global-width 變數,輕鬆自訂此寬度。
您的電子郵件高度不那麼重要,因為人們會捲動。將您最引人注目的內容放在頂端仍然有幫助。
結構和對齊:
在撰寫電子郵件時,div 不是一個東西。別殺了信使,但這是真的。發現我們不能只使用帶有自動左右邊距的 <div> 來置中或背景顏色時,這一點都不好玩;它無法與大多數電子郵件用戶端一起使用。<div> 仍然可用於鎖定 CSS 和分組語義相關元素,但不應用于結構目的或間距。
相反,您可以使用 <wrapper> Inky 標籤來建立背景顏色和鎖定裡面的元素。 更多關於 Wrapper →
改用表格。對於那些自 Netscape Navigator(或永遠)以來就沒有使用過表格的人,以下是一個快速回顧。
表格中有三個主要標籤。
<table>
<tr>
<td></td>
</tr>
</table><table> 標籤包住整個表格。<tr> 標籤表示一行。<td> 標籤用於包住一個表格儲存格。
一些網路瀏覽器可能會寬容,但包含所有三個標籤非常重要。不要偷懶而跳過 <tr>。電子郵件用戶端可能無法預測,因此良好呈現的第一步是擁有有效的標記。
當您保持一致時,它會讓除錯和分享程式碼容易得多。它讓其他開發人員在程式碼中定位,並讓您更容易看出您在看什麼,就像一致的縮排和註解一樣。
雖然語義上,「表格列」和「表格資料」元素對於建立列和欄佈局沒有什麼幫助。它們是為試算表或其他非均勻網格而設計的。它們不能在結構上使用。
相反,我們使用巢狀表格。想像一堆單儲存格試算表被巢狀。
在網站領域中,我們會有 div…
<div class="row">
<div class="small-12 columns">
<!-- Content -->
</div>
</div>…在電子郵件世界中,我們有表格。
<table class="row">
<tbody>
<tr>
<th class="small-12 columns first last">
<table>
<tr>
<th>
<!-- Content -->
</th>
<th class="expander"></th>
</tr>
</table>
</th>
</tr>
</tbody>
</table>表格元素有自己的特殊「顯示」值。有時我們可以覆寫它們以顯示為區塊元素,但稍後會詳細說明。顯示值(與 DOCTYPE 中指定的 HTML 架構結合)指定每個元素的呈現規則。
表格有各種各樣的精緻 HTML 屬性…並非所有屬性都可以在 CSS 中設定。這很不幸,因為關注點分離要求我們嘗試將結構保留在標記(HTML)中,而樣式保留在 CSS 中。一些內嵌程式會為您處理這件事。
<table align="center" valign="top" cellspacing="0">
…
</table>說到 CSS,您應該只在表格或 <td> 標籤上設定類別和 ID,而不是 <tr> 標籤。如果您需要套用內距,也只在 <td> 上執行此操作。有過那樣的經驗,也做過那樣的事 — 我們在建立第一個版本的 Foundation for Emails 時遇到很多這方面的問題。您的里程數可能有所不同,但我只是試著透過節省您的時間來幫助您。
CSS
CSS 支援
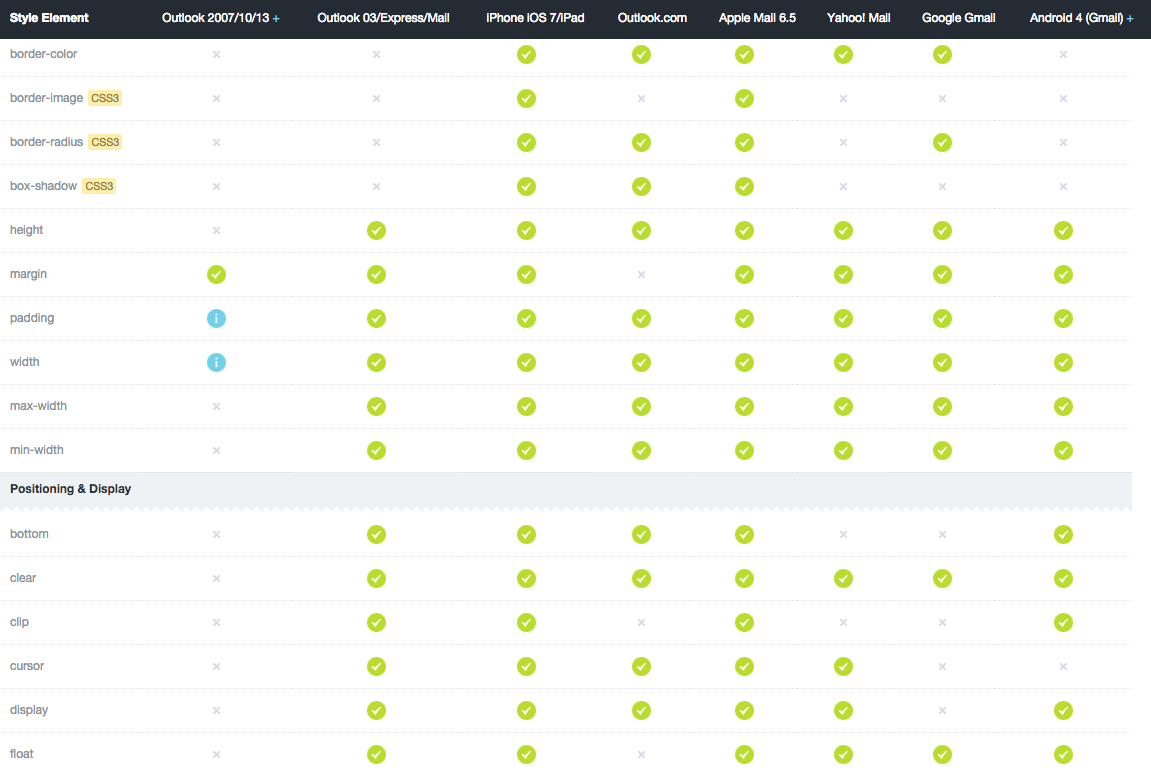
不同電子郵件用戶端對 CSS 屬性的支援程度差異很大。最好堅持使用基本屬性,不要太花俏。
撰寫 CSS 時,這份 CSS 相容性圖表能幫你省去不少麻煩:CSS 支援圖表

有關你可以做的事項和解決方法,請參閱下方的 漸進式增強 區段。
內嵌 CSS
Gmail 會移除電子郵件中的 <head>(以及因此移除的 <style>)標籤。因此,電子郵件的 CSS 需要內嵌。你知道的,就像舊式的 CSS
<table class="menu" style="padding:0;text-align:center;vertical-align:top;width:auto">由於媒體查詢無法內嵌,因此需要將它們移至電子郵件的 <body> 中。我們的內嵌程式會幫你這麼做。
如果你使用 ZURB 堆疊搭配 Sass,那麼在執行 npm run build 時,你可以享有自動內嵌的便利性。你的檔案會複製到 dist 資料夾中,你會發現它已縮小並內嵌。在你測試或寄出電子郵件之前,你會想要這麼做。
如果你使用 CSS 版本,你可以使用我們的 網頁內嵌程式。
邊界和內距:
- Outlook 2007、2010 和 2013 不支援
<p>、<div>或<a>標籤中的「內距」。請改用邊界。 - 忘記使用 CSS 定位,例如
top、bottom、relative、absolute。 - 邊界受到普遍支援,但你可能會在 Outlook 2007、2010 和 2013 中看到一些不一致的情況。內距比較安全。此外,Outlook.com 已知不支援邊界屬性。奇怪的是,Outlook.com 支援大寫「M」的邊界。像這樣使用它
margin: 10px;
Margin: 10px; // fallback for Outlook.com<br>標籤是可以的,但你無法獲得像素完美的結果,而且你很快就會用雜亂填滿你的程式碼。- 你的最佳選擇是使用 Foundation for Emails 中的
<spacer>元件來進行垂直間距。它在所有電子郵件用戶端上都能一致運作,並允許你使用 size 屬性設定高度。因此,<spacer size="32"></spacer>會建立 32px 的垂直間距。
顏色:
- 在 HTML 電子郵件中最好使用完整的 6 位元十六進位碼顏色 (#ffffff 與 #fff)。雖然所有主要的電子郵件用戶端都支援簡短的十六進位碼顏色,但 Outlook.com(Hotmail)、Lotus Notes 6.5、7 和 8 則不支援。
- RGB 在所有主要電子郵件客戶端中都受支援,但 RGBA 僅在 IOS、Apple Mail、Gmail 和 Android 4(Gmail)中受支援。
- 背景顏色在所有電子郵件客戶端中都能正常顯示,字體顏色也是如此。
- iOS 裝置有時會不理會 CSS 宣告,將日期/時間和電話號碼渲染成藍色。一個不錯的解決方法是將 https://removebluelinks.com/ 中的 CSS 片段與使用
<font color="XXXXXX"></font>包住受影響的內容結合使用,以確保其以所需的顏色渲染。
JavaScript
不行。JavaScript 在大多數熱門電子郵件中並非現實。它會因為安全原因而遭到封鎖。
圖片
封鎖的圖片
小心封鎖的圖片。許多電子郵件客戶端預設會封鎖圖片。「許多」幾乎包含所有人,除了 Apple Mail/iOS 和 Gmail。當發生這種情況時,電子郵件客戶端會提供顯示圖片的選項,但您必須依賴您的客戶知道這一點。
問:設計師該怎麼辦?
答:永遠使用 ALT 標籤。
ALT 標籤對於無障礙瀏覽非常重要。當圖片遭到封鎖時,它們會顯示出來,讓您的客戶知道應該在那裡有一張圖片。
<img height=“390” width=“580” src=“hero.jpg” alt=“ALT tags are important for accessibility *and* overprotective mail clients” />有些客戶端甚至允許您設定 ALT 文字的樣式。
若要設定 ALT 文字的樣式,請將您的字體樣式內嵌在圖片中。
<img height=“390” width=“580” src=“hero.jpg” alt=“Company Name” style=“font-size:45px; font-family: serif; font-weight: bold; color: #b31b1b;” />Retina 圖片
好的,所以我讓我的讀者允許圖片…現在 Retina 怎麼辦?
有趣的事實:您的電子郵件客戶端比 Photoshop 更擅長調整圖片大小。
問題是 Outlook 和 Thunderbird 喜歡以它們的嗯哼完整榮耀顯示圖片。
解決方案是內嵌大小屬性。
<img height=“390” width=“580” src=“hero.jpg” alt=“I can be your hero, baby…” />圖片檔案大小
縮小圖片大小。無法保證您的電子郵件收件者會有 Wi-Fi,而等待圖片載入必定會讓您的某些收件者感到困擾。
電子郵件中的 GIF 和影片
動畫 GIF 具有令人驚訝的良好支援。一如往常,有一些但書。Outlook 僅顯示動畫的第一個畫面。請確保您的行動呼籲在第一個畫面中可見。
電子郵件中的影片不受支援,除了 Apple Mail 和 Outlook 2011。 請參閱 Litmus 如何探索 HTML 電子郵件中的背景影片
關於圖片的快速提示
請記住使用圖片的完整路徑,而不是相對路徑。(例如 https://www.yourserver.com/email/images/logo.gif)。
此外,請連結到您自己伺服器上的圖片,而不是其他人的。如果您不控制它,您永遠不知道該 URL 何時會變更。
按鈕
按鈕的圖片
圖片會被阻擋。因此,如果您有一個重要的 CTA 圖片看起來像按鈕,它很可能會被錯過。這會破壞您電子郵件的目的。
電子郵件檔案大小
傳送檔案大小在 15KB-100KB 之間的電子郵件是理想的。如果檔案大小較大,某些電子郵件用戶端會將電子郵件傳送至垃圾郵件。
電子郵件可能會被 iOS Apple Mail 中的「此訊息僅部分下載」或 iOS 的 Gmail 應用程式切斷。使用者會收到提示「下載完整訊息」或「下載剩餘 X KB」。
問題
- 這可能會導致電子郵件開啟未註冊
- 您的電子郵件行動呼籲可能會被錯過
原因
- 將 HTML 檔案大小縮小至小於 20kb(20540 個字元) - 不包括圖片或純文字版本。此字元計數包括內嵌樣式、HTML 標籤、空格和其他 HTML 實體。
- 透過行動數據下載訊息,而非 WiFi。無法對此做太多處理。
解決方案?
- 建立簡短且重點明確的電子郵件。太多行動呼籲、主題或冗長的電子郵件通常無法發揮良好的作用。
- 壓縮您的 HTML。如果您執行
npm run build,ZURB Stack 會附帶一個設定來壓縮 HTML。這將移除空白,而空白會增加字元計數和檔案大小。我們的 網路內嵌器 也有選項可移除(壓縮)字元之間的空白。
回應式最佳做法
字型大小
增加文字大小。不要讓使用者瞇著眼睛讀您傳送給他們的內容。將訊息縮短一點並增加大小(包括連結和 CTA),以確保他們能夠清楚地看到並理解所有內容。
文字絕不應小於 11 像素。相較之下,Foundation 中的內文樣式在大型中使用 16 像素的字型大小,這是預設的文字大小設定。
Apple 建議行動裝置使用 17 像素,而 Google 建議內文複製使用 21 像素。
排版

使用大多數使用者都能辨識的字型。
一般來說,在整個電子郵件中使用單一字型。混用多種不同的字型會讓您的電子郵件看起來支離破碎且雜亂。相反地,使用一種字型和幾種樣式和大小。

漸進式增強
逐步增強。ZURB 和 Foundation for Emails 優先建立 Outlook。也就是說,針對您支援的最受限平台進行設計,然後再新增功能。了解您的電子郵件在哪些裝置上開啟以及開啟率,是一個很棒的主意。像 Campaign Monitor 和 Mailchimp 等電子郵件服務供應商會為您追蹤這項資訊。

讓我們想像一下,您的受眾絕大多數都使用 Apple Mail。您將能夠使用 CSS 關鍵影格動畫和 SVG 遮罩。
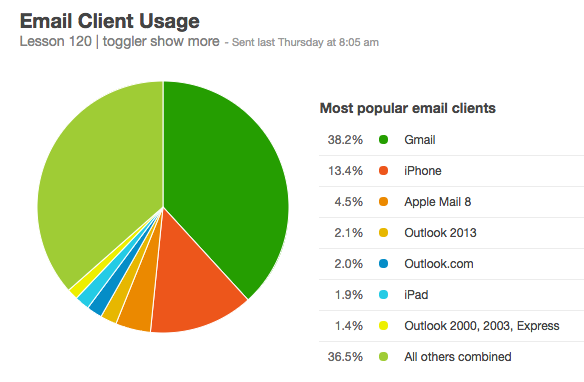
如果您不確定從何開始,您可以查看 Litmus 的 電子郵件用戶端市佔率
按鈕大小和觸控目標
Apple 的 iPhone 人機介面指南建議最小目標大小為寬 44 像素、高 44 像素。
Microsoft 的 Windows Phone UI 設計和互動指南建議觸控目標大小為 34 像素,最小觸控目標大小為 26 像素。
Nokia 的開發人員指南建議目標大小不應小於 1 公分 x 1 公分正方形或 28 x 28 像素。
雖然這些指南提供了觸控目標的一般測量標準,但它們彼此不一致,也不符合人手指的實際大小。事實上,它們建議的大小遠小於平均手指,這可能會導致行動裝置使用者出現觸控目標問題。
測試
測試需要花錢。不測試會讓你失去客戶。
所以,測試、測試,再測試。在電子郵件有內嵌版本後,你應該在盡可能多的裝置和電子郵件客戶端上測試它。
目前有兩個頂尖的測試服務:Litmus Email on Acid
如果您不確定從何開始,您可以查看 Litmus 的 電子郵件用戶端市佔率
Foundation for Emails 已在最受歡迎的客戶端上進行測試。你也可以在我們的相容性指南中列出的客戶端上進行測試
這些服務讓你在許多電子郵件客戶端和裝置上進行測試的速度快很多。試著涵蓋主要類別:Windows 電腦、Mac、iPhone、Android、平板電腦。不過,沒有什麼比在真實裝置上進行測試來得更好了。
傳送電子郵件
ESP 是用來傳送數千封電子郵件的,它們可以幫助你在不被視為垃圾郵件發送者的情況下傳送電子郵件。
像 Campain Monitor 和 Mailchimp 這樣的 ESP 需要花錢,但它們可以幫你省下後續大量的麻煩和成本。
試著不要看起來像垃圾郵件。這很明顯,但只要寫出好的程式碼和誠實的文案,就能讓你遠離垃圾郵件問題。你的 HTML 電子郵件絕對不是開偉哥笑話的地方。
遵守法律。CAN-SPAM 法案於 2004 年 1 月 1 日生效。它規定了許多作為商業電子郵件發送者必須做的事情。重點基本上是不可以欺騙,而且你必須包含一個實體郵寄地址和一個有效的取消訂閱連結。
設計秘訣
就像在網頁設計中一樣,思考摺疊上方內容並無害處。意思是使用者在必須捲動之前會看到什麼。
將您的頁尾用作頁尾。這是放置許多事物的好地方,包括電話號碼和地址、關於資訊、取消訂閱選項,以及可能稍微提醒一下這封電子郵件是什麼以及讀者為何在名單上的內容。