基礎字體排印
Foundation 6 中的字體排印旨在讓您的生活更輕鬆,為所有最基本的字體排印元素提供乾淨、美觀、簡單的預設樣式。
段落
這是段落。段落預設字型大小、行高和間距,以符合整體垂直節奏。若要顯示段落的外觀,需要再加入一些內容,因此,你知道木星上發生的風暴比地球還大嗎?很酷吧。使用 <strong> 和 <em> 標籤表示應以強調方式顯示或朗讀的文字。瀏覽器會將字詞加粗和斜體化,而螢幕朗讀程式會以強調方式朗讀這些字詞。
如果詞組的強調重點很重要,請勿只以視覺方式強調,也要使用 <em> 或 <strong> 標籤標示。這兩個標籤都有內建樣式,但在特定情境中加入額外樣式並無妨。
<p>This is a paragraph. Paragraphs are preset with a font size, line height and spacing to match the overall vertical rhythm. To show what a paragraph looks like this needs a little more content so, did you know that there are storms occurring on Jupiter that are larger than the Earth? Pretty cool. Wrap strong around type to <strong>make it bold!</strong>. You can also use em to <em>italicize your words</em>.</p>標題
Foundation 包含所有標題的樣式,這些樣式經過平衡和調整,採用模組化比例。
在建構文件時,請避免跳過標題層級,因為這會讓螢幕朗讀程式感到困惑。例如,在程式碼中使用 <h2> 之後,接下來使用的標題應為 <h2> 或 <h3>。如果您需要標題看起來更大或更小以符合特定樣式,請使用 CSS 覆寫預設大小。
<h1>h1. This is a very large header.</h1>
<h2>h2. This is a large header.</h2>
<h3>h3. This is a medium header.</h3>
<h4>h4. This is a moderate header.</h4>
<h5>h5. This is a small header.</h5>
<h6>h6. This is a tiny header.</h6>h1. 這是非常大的標題。
h2. 這是大標題。
h3. 這是中標題。
h4. 這是中度標題。
h5. 這是小標題。
h6. 這是極小標題。
標題樣式
此架構包含兩個排版比例,一個使用窄範圍大小適用於小尺寸螢幕,另一個使用較大範圍大小適用於中尺寸和較大尺寸螢幕。您可以透過編輯專案的 設定檔 中的 $header-styles 對應來變更這些比例,或為其他斷點新增新的比例。
| 標題 | 預設 | 中尺寸及以上 |
|---|---|---|
<h1> |
24px | 48px |
<h2> |
20px | 40px |
<h3> |
19px | 31px |
<h4> |
18px | 25px |
<h5> |
17px | 20px |
<h6> |
16px | 16px |
您也可以透過在 設定檔 中加入值來調整每個標題大小的行高、上邊距和下邊距。
在最完整的形式中,$header-styles 地圖看起來像這樣
$header-styles: (
'small': (
'h1': ('font-size': 24, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h2': ('font-size': 20, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h3': ('font-size': 19, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h4': ('font-size': 18, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h5': ('font-size': 17, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h6': ('font-size': 16, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom)
),
'medium': (
'h1': ('font-size': 48, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h2': ('font-size': 40, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h3': ('font-size': 31, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h4': ('font-size': 25, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h5': ('font-size': 20, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom),
'h6': ('font-size': 16, 'line-height': $header-lineheight, 'margin-top': 0, 'margin-bottom': $header-margin-bottom)
),
...
);由於這有點長,我們也引入了簡短的形式,您可以交替使用
$header-styles: (
'small': (
'h1': ('fs': 24, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h2': ('fs': 20, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h3': ('fs': 19, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h4': ('fs': 18, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h5': ('fs': 17, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h6': ('fs': 16, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom)
),
'medium': (
'h1': ('fs': 48, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h2': ('fs': 40, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h3': ('fs': 31, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h4': ('fs': 25, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h5': ('fs': 20, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom),
'h6': ('fs': 16, 'lh': $header-lineheight, 'mt': 0, 'mb': $header-margin-bottom)
),
...
);'font-size'/'fs'、'margin-top'/'mt' 和 'margin-bottom'/'mb' 的值會轉換成 'rem'。您可以使用任何單位,但如果您沒有使用,我們會假設您指的是 'px'。如果您沒有設定金鑰 'font-size'/'fs',大小 'small' 的預設值會是 1rem,'margin-top'/'mt' 的預設值會是 0,'margin-bottom'/'mb' 的預設值會是 $header-margin-bottom。之後,如果沒有輸入較大中斷點的值,較大大小的值會繼承自較小大小的值。
'line-height'/'lh' 的值會轉換成無單位的數字,用於表示相對於字體大小的行高。您也可以輸入任何單位。如果您沒有輸入,我們會假設小於或等於 10 的數字指的是典型的相對行高。但是,如果您輸入大於 10 的數字,我們會假設您指的是 'px',因為我們尚未看過大於 10 的相對行高。如果您沒有設定 'line-height'/'lh',大小 'small' 的預設值會是 $header-lineheight。之後,較大大小的值會繼承自較小大小的值。
`$header-styles` 地圖在版本 6.3 中取代了 `$header-sizes` 地圖。`$header-styles` 地圖比 `$header-sizes` 地圖更通用。
`$header-sizes` 地圖仍然有效,並用於初始化 `$header-styles` 地圖。在版本 6.4 中,`$header-sizes` 將會被棄用。
小型標題區段
透過在標題中插入 <small> 元素,Foundation 會縮小標題字體大小以取得內嵌元素,讓您可以將其用於子標題或其他次要標題文字。
<h3>Foundation for Sites <small>Version 6.6.1</small></h3>Foundation for Sites 版本 6.6.1
連結
連結非常標準,顏色預設為 Foundation 的主要顏色。 深入了解 Foundation 的全域顏色。
為了讓螢幕閱讀器友善,請避免在連結文字中使用模糊的字詞,例如「這裡」或「閱讀更多」。連結文字本身應充分描述連結前往的位置。
<p>Links are very standard, and the color is preset to the Foundation primary color. <a href="global.html">Learn more about Foundation's global colors.</a></p>分隔線
使用分隔線來定義段落之間的主題分隔。若要表示頁面某個區段的結束和另一個區段的開始,最好使用 <section> 標籤。
<hr>無序清單
使用無序清單來...列出事項,如果項目順序不重要。
<ul>
<li>List item with a much longer description or more content.</li>
<li>List item</li>
<li>List item
<ul>
<li>Nested list item</li>
<li>Nested list item</li>
<li>Nested list item</li>
</ul>
</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>- 具有更長描述或更多內容的清單項目。
- 清單項目
- 清單項目
- 巢狀清單項目
- 巢狀清單項目
- 巢狀清單項目
- 清單項目
- 清單項目
- 清單項目
有序清單
<ol>
<li>Cheese (essential)</li>
<li>Pepperoni</li>
<li>Bacon
<ol>
<li>Normal bacon</li>
<li>Canadian bacon</li>
</ol>
</li>
<li>Sausage</li>
<li>Onions</li>
<li>Mushrooms</li>
</ol>- 起司(必備)
- 辣香腸
- 培根
- 普通培根
- 加拿大培根
- 香腸
- 洋蔥
- 蘑菇
定義清單
定義清單 (<dl>) 用於顯示名稱值對,例如元資料或字典定義。每個術語 (<dt>) 都與一個或多個定義 (<dd>) 配對。
<dl>
<dt>Time</dt>
<dd>The indefinite continued progress of existence and events in the past, present, and future regarded as a whole.</dd>
<dt>Space</dt>
<dd>A continuous area or expanse that is free, available, or unoccupied.</dd>
<dd>The dimensions of height, depth, and width within which all things exist and move.</dd>
</dl>- 時間
- 存在和事件在過去、現在和未來持續不斷進展的無限過程,整體而言。
- 空間
- 自由、可用或未佔用的連續區域或廣闊區域。
- 所有事物存在和移動的長度、深度和寬度維度。
區塊引用
有時其他人會說出一些明智的話,你可能會想用引號提到這些話。我們已經為你準備好了。
<blockquote>
Those people who think they know everything are a great annoyance to those of us who do.
<cite>Isaac Asimov</cite>
</blockquote>那些自以為無所不知的人,對我們這些真正知道的人來說,是很大的困擾。 艾西莫夫
縮寫
使用 <abbr> 標籤為縮寫詞加註解。縮寫詞必須始終具有 title 屬性,用於說明完整詞彙。
<p>In my dream last night, I saw <abbr title="John Ronald Reuel">J. R. R.</abbr> Tolkien and George <abbr title="Raymond Richard">R. R.</abbr> Martin hanging out on Sunset <abbr title="Boulevard">Blvd</abbr>.</p>在昨夜的夢中,我看到 J. R. R. 托爾金和喬治 R. R. 馬丁在日落 Blvd 上閒逛。
程式碼
使用 <code> 標籤來格式化程式碼參考。為了讓尖括號 <> 正確顯示,您需要將它們變更為 < 和 >。
Remember to escape angle brackets when printing HTML: <code><div></code><div>當您需要時,請使用 .code-inline 元件來套用程式碼樣式。
<span class="code-inline">I am not code, but I am displayed as if.</span>使用 .code-block 元件來建立程式碼區塊。
<code class="code-block">{
"What I am": "I am a big chunk of code. I can have very long lines, I will not break and show a scrollbar instead.",
...
}</code>{ "我是什麼": "我是一大段程式碼。我可以有很長的列,我不會中斷,而是顯示一個捲軸。", ... }建議為您的內容使用適當的語意標記(` 程式碼,`
` for pre-formatted text). Styling classes `.code-inline` and `.code-block` should be used without semantic markup only if the content is NOT code/pre-formatted text but should be displayed as if.
按鍵
使用 <kbd> 元素來註解按鍵或組合鍵。
<p>Press <kbd>Cmd+Q</kbd> (or <kbd>Ctrl+Q</kbd> on Windows) to play Half-Life 3.</p>按下 Cmd+Q(或在 Windows 上按下 Ctrl+Q)來玩半衰期 3。
無障礙
文字是您頁面內容的核心,因此讓所有人都能存取它非常重要。以下是需要遵循的一些一般準則。
文字與圖片
優先使用實際文字,而不是圖形中的文字。輔助技術無法讀取圖片,而圖片中的文字無法像一般文字一樣由瀏覽器調整大小。如果圖片有需要讀取的文字,請將它新增到圖片的 alt 屬性中。
<img src="assets/img/buy-now.jpg" alt="Buy now">
對比
元素文字的顏色與其背景之間的對比應足夠高,以便視力不佳的使用者可以閱讀。建議的最低對比度為 4.5:1。沒有自動化工具可以有效地為您檢查這一點,但如果您不確定特定的顏色組合,您可以透過許多色彩對比檢查器之一來執行它,例如 WebAIM 的色彩對比檢查器。
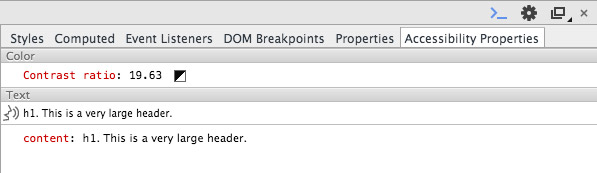
Google Chrome 的 無障礙開發人員工具 也包含一個對比檢查器。透過在檢查器中選擇一個元素,您可以查看對比是否符合最低標準。

字型大小
如果可能,請使用 rem 和 em 單位來調整所有內容的大小。不只是字體大小,還包括內距、外距和任何長度值。這樣一來,如果使用者變更瀏覽器的文字大小,您的設計就能均勻地縮放。視障使用者通常會將瀏覽器縮放至 200%。
我們在 Foundation 中幾乎所有地方都使用 rem 單位,甚至寫了一個 Sass 函式讓它更容易使用。rem-calc() 函式可以取得一個或多個像素值,並將它們轉換為正確的 rem 值。
.element {
width: rem-calc(300);
padding: rem-calc(10 16);
}
更多資源
列印樣式
Foundation 包含由 HTML5 Boilerplate 開發的列印樣式,提供一些基本的列印特定樣式。這些樣式會在您透過媒體查詢列印時啟用。它包括
- 清除背景、方塊陰影和文字陰影
- 在錨點文字後附加連結網址
- 在
<blockquote> 和 <pre> 元素中加入邊框
- 頁面清理和視窗最小化
除此之外,Foundation 還包含幾個簡單的類別,您可以使用它們來控制元素的列印或不列印。只要將 .show-for-print 附加到元素,就能在列印時顯示,而 .hide-for-print 則會在列印時隱藏。
列印樣式使用 `!important` 來確保它們不會被更具體的選擇器覆寫。此架構嚴謹地避免使用 `!important` 宣告。這是少數會這樣做的元件之一。
Sass 參考
變數
此元件的預設樣式可以使用專案的 設定檔 中的這些 Sass 變數進行自訂。
名稱 類型 預設值 說明
$print-transparent-backgrounds布林值
true如果為 true,列印時所有元素的背景都會是透明的,以節省墨水。
$print-hrefs布林值
true如果為 true,列印時會在所有連結旁邊顯示其「href」。
$header-font-family字串或清單
$body-font-family標題元素的字體系列。
$header-font-weight字串
$global-weight-normal標題的字體粗細。
$header-font-style字串
normal標題的字體樣式(例如斜體)。
$font-family-monospace字串或清單
Consolas, 'Liberation Mono', Courier, monospace使用等寬字型的元素(例如程式碼範例)的字型堆疊
$header-color顏色
inherit標題顏色。
$header-lineheight數字
1.4標題行高。
$header-margin-bottom數字
0.5rem標題下邊距。
$header-stylesMap
small: ( 'h1': ('font-size': 24)
'h2': ('font-size': 20)
'h3': ('font-size': 19)
'h4': ('font-size': 18)
'h5': ('font-size': 17)
'h6': ('font-size': 16)
)
medium: ( 'h1': ('font-size': 48)
'h2': ('font-size': 40)
'h3': ('font-size': 31)
'h4': ('font-size': 25)
'h5': ('font-size': 20)
'h6': ('font-size': 16)
)
不同螢幕尺寸的標題樣式。每個鍵值是一個中斷點,每個值都是一個標題樣式 map。
$header-text-rendering字串
optimizeLegibility標題文字顯示方法。
$small-font-size數字
80%<small> 元素的字型大小。
$header-small-font-color顏色
$medium-gray<small> 元素置於標題內時的顏色。
$paragraph-lineheight數字
1.6<p> 元素內文字的行高。
$paragraph-margin-bottom數字
1rem段落下邊距。
$paragraph-text-rendering字串
optimizeLegibility段落文字的顯示方法。
$enable-code-inline布林值
true將 .code-inline 元件用作 <code> 元素的預設值。
$anchor-color顏色
$primary-color連結的預設顏色。
$anchor-color-hover顏色
scale-color($anchor-color, $lightness: -14%)滑鼠移至連結上的預設顏色。
$anchor-text-decoration字串
none連結的預設文字裝飾。
$anchor-text-decoration-hover字串
none滑鼠移至連結上的預設文字裝飾。
$hr-width數字
$global-width分隔線的最大寬度。
$hr-borderList
1px solid $medium-gray分隔線的預設邊框。
$hr-margin數字或 List
rem-calc(20) auto分隔線的預設邊距。
$list-lineheight數字
$paragraph-lineheight清單中項目行高。
$list-margin-bottom數字
$paragraph-margin-bottom清單中項目下邊距。
$list-style-type字串
disc無序清單要使用的項目符號類型(例如 square、circle、disc)。
$list-style-position字串
外部無序清單項目中項目符號的位置。
$list-side-margin數字
1.25rem清單的左(或右)邊界。
$list-nested-side-margin數字
1.25rem清單中清單的左(或右)邊界。
$defnlist-margin-bottom數字
1rem<dl> 元素的下邊界。
$defnlist-term-weight字串
$global-weight-bold<dt> 元素的字體粗細。
$defnlist-term-margin-bottom數字
0.3rem<dt> 和 <dd> 元素之間的間距。
$blockquote-color顏色
$dark-gray<blockquote> 元素的文字顏色。
$blockquote-padding數字或 List
rem-calc(9 20 0 19)<blockquote> 元素內的填補。
$blockquote-borderList
1px solid $medium-gray<blockquote> 元素的側邊框線。
$enable-cite-block布林值
true將 .cite-block 元件用作 <cite> 元素的預設值。
$keystroke-font字串或清單
$font-family-monospace<kbd> 元素的字型家族。
$keystroke-color顏色
$black<kbd> 元素的文字顏色。
$keystroke-background顏色
$light-gray<kbd> 元素的背景顏色。
$keystroke-padding數字或 List
rem-calc(2 4 0)<kbd> 元素的填補。
$keystroke-radius數字或 List
$global-radius<kbd> 元素的邊框半徑。
$abbr-underlineList
1px dotted $black<abbr> 元素的下邊框樣式。
