Materiell 如何建立一個人們真正想使用的學校網站
ZURB 基礎團隊 於 2 月 23 日發表的文章

Yeti 重點 TL;DR
40
獨特微型網站,
1 個共用資訊架構
27%
行動裝置流量
508
(無障礙)合規性開箱即用
挑戰
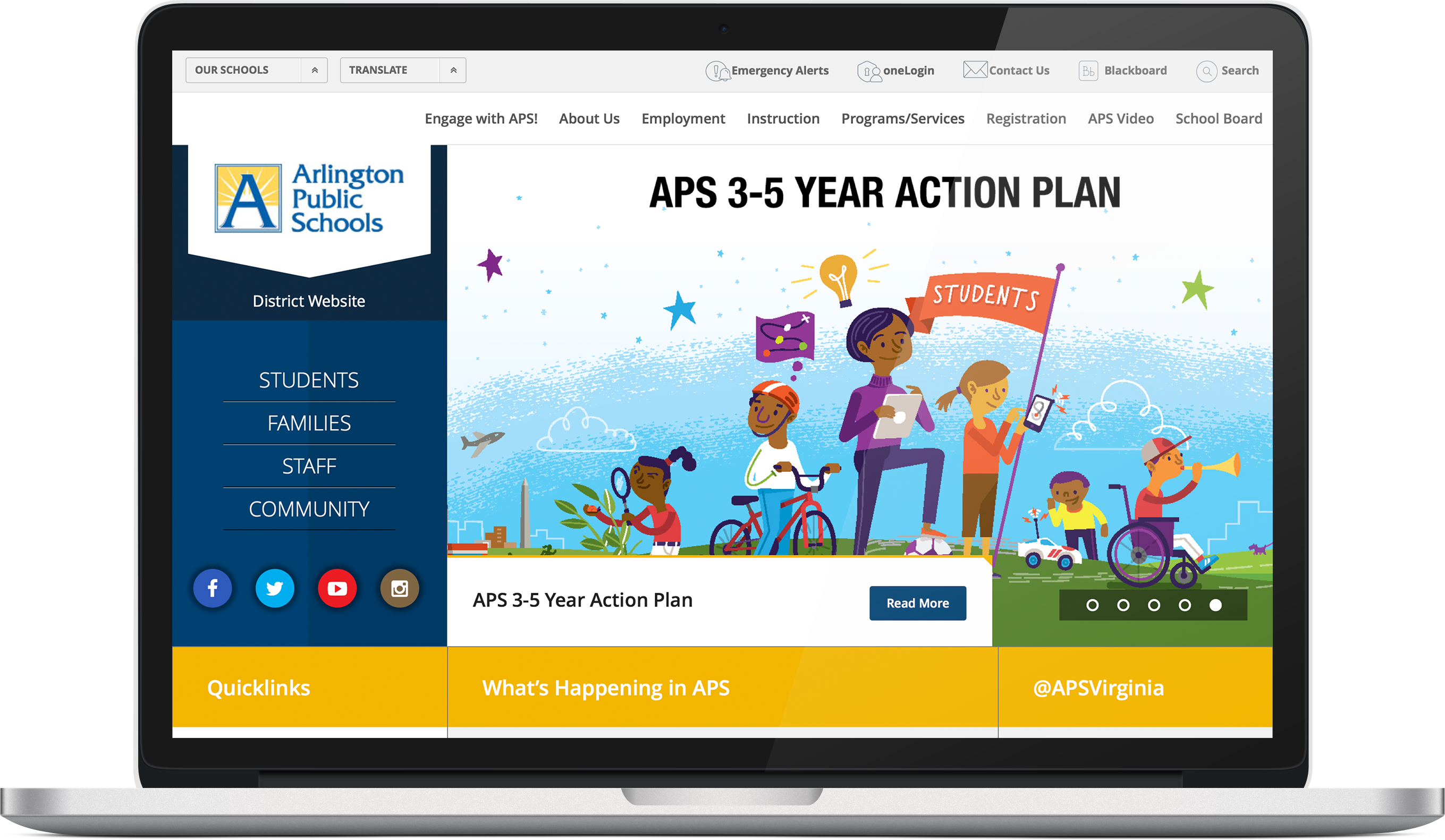
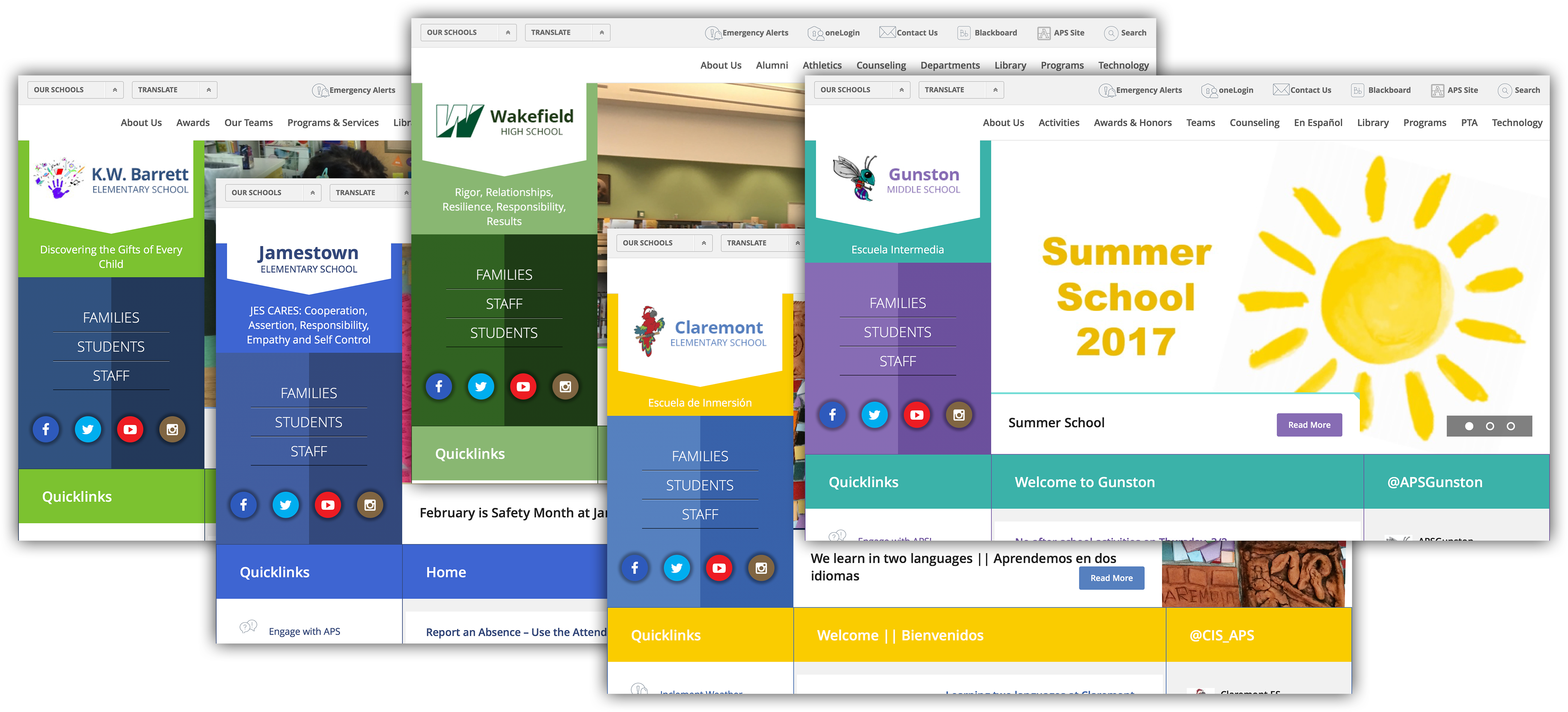
學校網站出了名的難用、不一致,而且在視覺上相當簡陋。在許多情況下,它們是由設計用於完全不同目的的片段組成,拼湊在一起以試圖滿足快速變化的需求。如果能想到行動裝置,那已經很幸運了。但使用基礎架構的獲獎團隊 Materiell 完全打破了這些刻板印象,設計了一個直覺、完全無障礙,甚至可以說是使用起來很有趣的新網站。
2015 年春季,維吉尼亞州阿靈頓的阿靈頓公立學校 (APS) 學區發現自己與許多其他學區處於相同處境。學區內近 40 所學校的網站極不一致,難以在行動裝置上使用,總是不同步,而且後端內容管理系統幾乎無法維護。但他們意識到,事情之所以如此,並不表示它們必須維持現狀。總體而言,網站必須改善使用者友善度、一致性和易於導覽。由於是政府網站,因此網站還有一個額外的重要且有時具有挑戰性的要求:網站必須全面符合 508 規範(殘障人士可存取)。

解決問題
將大型、複雜的政府網站轉變為使用者友善、回應式且可存取的網站是一項崇高的挑戰,但 APS 在 Materiell 找到了完美的合作夥伴。Materielle 是一家屢獲殊榮的設計和開發機構,總部位於華盛頓特區地區,長期以來一直致力於教育和政府網站。這項經驗,加上他們對 Foundation 和 Wordpress 的專業知識,讓 APS 團隊毫不猶豫地決定與哪家機構合作,並立即開始工作。

我們發現負責管理網路內容的客戶員工團隊在技術和軟體方面的經驗範圍極廣。從 Google 教育認證到「如何新增連結?」都有。我們了解到,他們已經適應了一個系統,並讓它按照他們需要的方式運作,以至於他們非常依賴那個工作流程。Deven Cao
Deven Cao 是 Materiell 的創意總監,他從設計角度領導這個專案。與高度非技術性的受眾合作提出了一些獨特的挑戰,因此他們花了很多時間在前期進行線框、模型、原型製作和收集回饋。這顯示出需要深入關注工作流程。
隨著專案從原型製作轉移到編碼,使用 Foundation 對於按時完成專案和解決介面問題至關重要。Materiell 的 Foundation 專家兼全明星專案經理 Jeremy Englert 指出,從設計到開發到發布,專案中的每個人都熟悉 Foundation。在專案的所有階段都有這種共識,緩解了大量的緊張,從設計到後續都創造了一個順暢的交接。
深入探討介面層

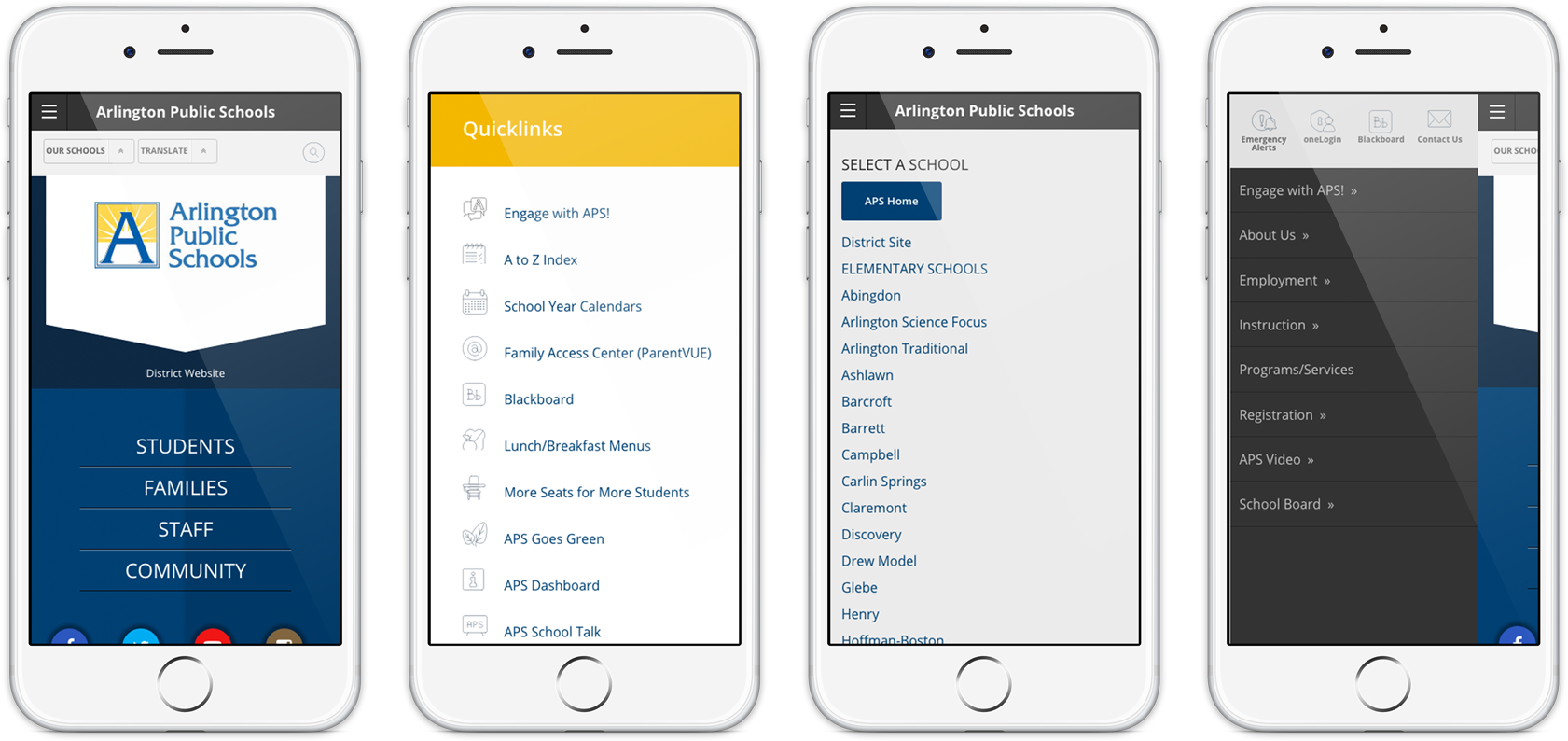
大多數政府網站都遵循「功能重於形式」的原則。人們來到網站,不是為了娛樂或被說服購買,而是為了找到他們正在尋找的資訊。實用性至上,雖然舊的 APS 網站確實如此,但它們忽視了行動裝置使用者這個不斷成長的區塊,而他們無法輕鬆使用該網站。使用 Foundation,Materiell 在這裡進行了一項令人難以置信的平衡,讓網站極具功能性,同時讓它在視覺上更具吸引力。
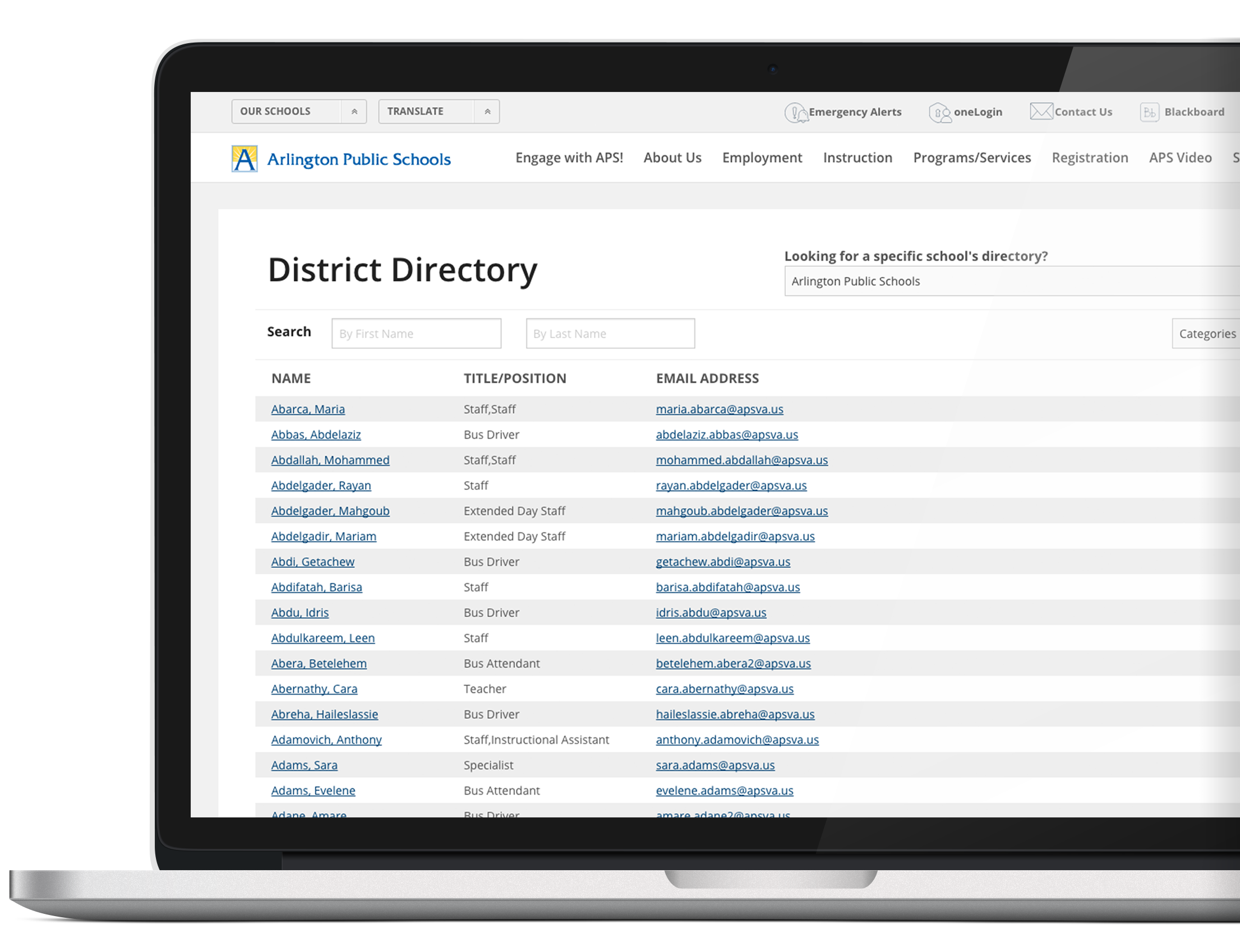
員工目錄就是其中一個最佳範例。此看似簡單的元件,將超過 2000 名員工分佈在將近 40 所學校的資料,濃縮成一個乾淨、可搜尋、直覺的介面。
現在,任何造訪 APS 微型網站的訪客,都能快速輕鬆地找到所需資訊。更棒的是,當學生從小學升上國中再到高中時,這些網站會維持相同的資訊架構,同時讓品牌調整為個別學校的品牌和色彩。
Foundation 導覽選項絕對有幫助,特別是在行動裝置上,您仍然嘗試將 20 到 30 個不同的項目納入可管理的工作流程。我覺得那個導覽元件為我們節省了非常多的時間。 Jeremy Englert
成果
2016 年夏季,新的 Arlington Public Schools 系統上線,並立即獲得回應。在 Materiell 對員工進行網站新後端的訓練後,他們從主要利害關係人獲得的回饋是「即使是對新設計的成效抱持懷疑的員工,在推出後都感到非常興奮」。新推出的回應式網站受到家長的好評,現在有 27% 的流量來自於行動裝置。當然,由於建立在 Foundation 上,此網站 100% 符合 508 規範。APS 網站系列的壓倒性成功,證明了 Materielle 團隊的才華和創意,以及 Foundation 架構的彈性!